به جرات میتوان گفت از گذشته تا به امروز يكی از مهمترين دغدغههای هر وردپرس كاری داشتن يك پخش كننده فايلهای صوتی حرفهای در سايت است. البته در عناصر چند رسانهای سيستم مديريت محتوای وردپرس به طور پيشفرض، پخش كننده فايلهای صوتی وجود دارد كه چندان حرفهای به نظر نميرسد. بنابراين ما در اين مقاله از هميار وردپرس قصد داريم به شما يكی از بهترين افزونههای پخش فایل صوتی در وردپرس را معرفی كنيم تا به كمك آن بتوانيد به بهترين شكل فايلهای صوتی و موزيك خود را پخش نماييد. حتما تا انتهای اين مقاله با ما همراه باشيد.
پخش فایل صوتی در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- معرفی افزونه Html5 Audio Player
- نحوه کار با افزونه Html5 Audio Player
معرفی افزونه Html5 Audio Player
افزونه Html5 Audio Player يكي از بهترين و حرفهای ترين افزونههای پخش فايل صوتی در وردپرس است كه داراي بيش از 10 هزار نصب فعال بوده و برای نسخه وردپرس 5 و بالاتر مناسب است. شما با نصب اين افزونه قادر به پخش فايلهای صوتی با فرمتهای مختلف از قبيل .ogg ، .wav و mp3 خواهيد بود. همچنين Html5 Audio Player يكي از بهترين افزونه پخش موزیک در وردپرس است كه با تمامی پلتفرمها مانند تبلتها و گوشيهای تلفن همراه كاملا سازگاری دارد.

از ويژگيهای اين افزونه میتوان به موارد زير اشاره كرد:
- رابط کاربری آسان و سریع
- امكان قراردادن پخشكننده صوتی در بخشهای مختلف سايت مانند نوشتهها، برگهها و ويجتها
- ابعاد و فضای کمی از شما میگیرد بنابراین بخش کوچکی از سایت شما را اشغال خواهد کرد.
- دارای کد کوتاه برای قرار دادن در هر قسمت از صفحات سایت
- قابلیت پشتیبانی از حالت playsinline
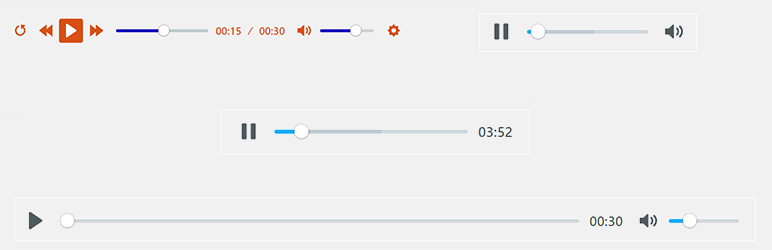
- درای دکمههای کنترل پخش
- قابلیت دانلود فایلهای صوتی توسط کاربران
- سازگاری کامل با انواع گوشیهای تلفن همراه(اندروید و IOS) و تبلتها
- سازگاری با همه مرورگرهای IE7, IE8, IE9, Safari, Firefox, Chrome
- حجم بسیاری کمی را اشغال میکند
- یکی از قویترین افزونه پخش موزیک در وردپرس است
- و …
نحوه کار با افزونه Html5 Audio Player
در ابتدای کار همانند دیگر افزونههای وردپرسی باید این افزونه را نصب و فعالسازی کنید.
برای نصب و فعالسازی این افزونه به انتهای مقاله بروید و آن را دانلود کرده و سپس در بخش افزونههای سایتتان بارگذاری کنید و یا اینکه میتوانید به بخش افزونهها و قسمت افزودن در پیشخوان وردپرس بروید و این افزونه را نصب و فعال سازی کنید.
اگر با طریقه نصب افزونه در وردپرس آشنا نیستید به این مقاله از بیست مراجعه کنید.
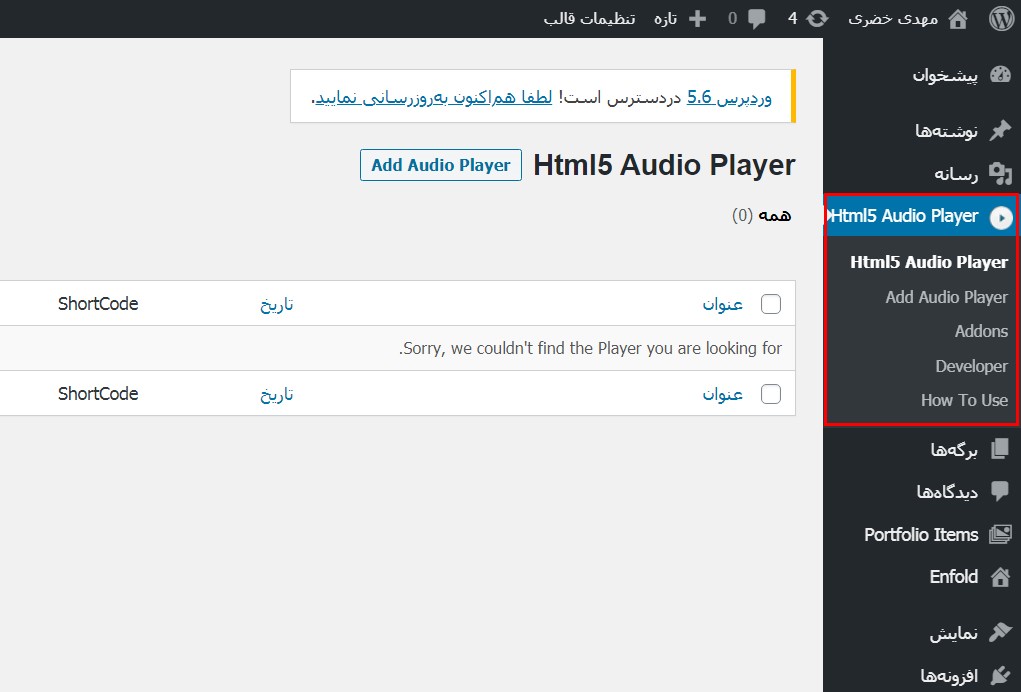
بعد از نصب و فعالسازی افزونه مطابق شکل زیر، بخشی به نام Html5 Audio Player به پیشخوان وردپرستان افزوده خواهد شد.

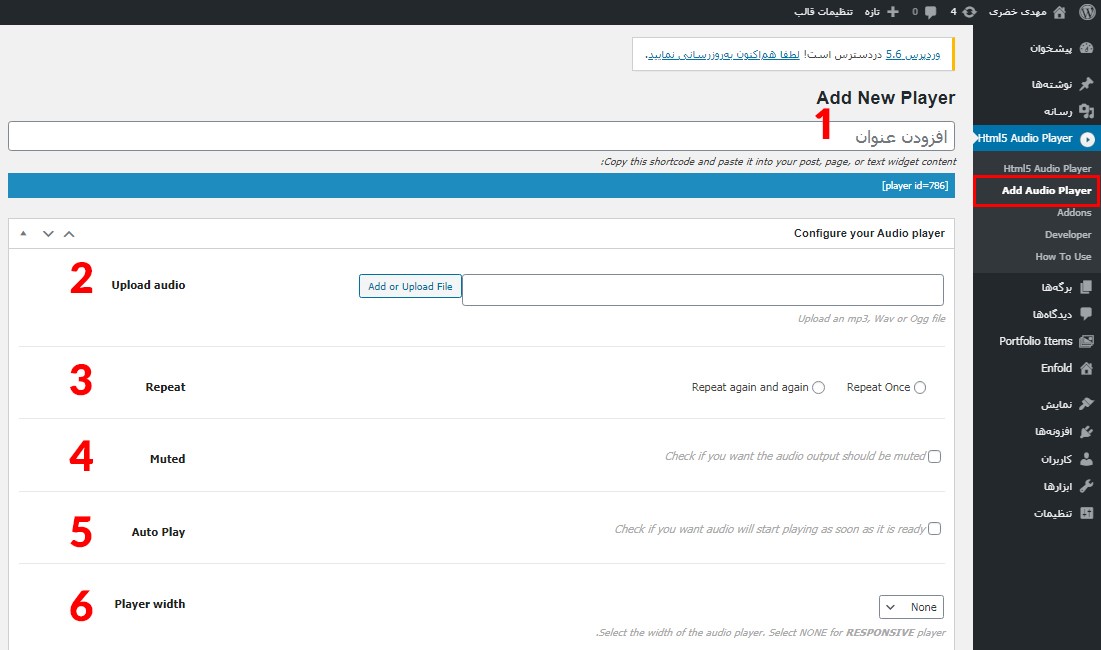
حال برای ساخت اولین پخشکننده فایل صوتیتان در سایت مطابق آنجه که در شکل زیر مشاهده میکنید به بخش ” Add Audio Player ” افزونه مراجعه کنید.

همانطور که در تصویر بالا مشاهده میکنید، 6 قسمت برای ساخت عنصر پخش فایل صوتی در وردپرس برای این افزونه وجود دارد که در ادامه تمامی این بخشها معرفی خواهیم کرد.
- قسمت اول – عنوان : در این قسمت باید یک نام برای پخش کننده فایل صوتی خود انتخاب کنید.
- قسمت دوم – Upload audio: این قسمت مربوط به بارگذاری فایل صوتی موردنظرتان است که باید با کلیک بر روی دکمه Add or Upload File آن را انتخاب نمایید.
- قسمت سوم – Repeat: در اینجا باید انتخاب کنید که آیا تمایل دارید فایل صوتی به طور مکرر پخش شود یا فقط باید یکبار پخش شود؟
- قسمت چهارم – Muted: در این قسمت با زدن تیک میتوانید تعیین کنید که آیا به طور پیشفرض با بارگذاری صفحه، صدای فایل صوتی قطع باشد یا خیر؟
- قسمت پنجم – Auto Play: در این قسمت میتوانید تعیین نمایید که آیا به طور پیشفرض با بارگذاری صفحه، فایل نیز پخش شود یا خیر؟
- قسمت ششم – Player width: در این بخش باید تعیین کنید که ابعاد پخش کننده چقدر باشد. این ابعاد بر حسب پیکسل میباشد. اگر میخواهید پخشکننده فایل صوتی شما در سایتتان دارای خاصیت واکنشگرا (RESPONSIVE) باشد، بهتر است بگذارید این قسمت رو حالت پیشفرض یعنی “None” باقی بماند و آن را تغییر ندهید.
بعد وارد کردن تنظیمات دلخواه مربوط به این 6 قسمت، بر روی دکمه “Save” که در سمت چپ صفحه قرار دارد بزنید، تا تنظیمات ذخیره شود.
بعد از ذخیره تنطیمات مطابق شکل زیر، به بخش اول افزونه یعنی Html5 Audio Player بازگردید. در آنجا پخشکنندهای که ساختهاید را مشاهده خواهید نمود.
حال باید کدکوتاهی که مربوط به این پخشکننده است و در تصویر بالا مشاهده مینمایید را کپی کرده و در هر قسمت از سایتتان که تمایل دارید پخشکننده قرار بگیرد، جایگذاری کنید.
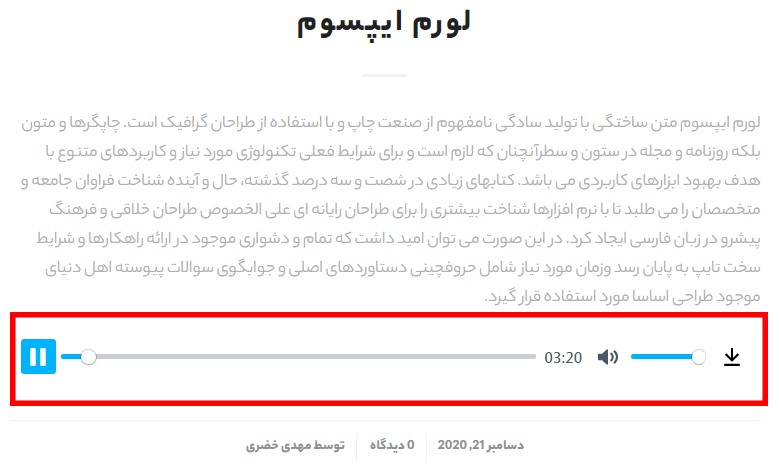
همانطور که در تصویر بالا میبینید کد کوتاه پخش کنندهای که ما آن را ساخته ایم، [player id=786] میباشد که برای شما متفاوت خواهد بود. این کد کوتاه را در یکی از نوشتههای سایت قرار میدهیم که نتیجه مطابق شکل زیر شده است:

افزونه پخش موزیک در وردپرس
همانطور که در ابتدای این مقاله آموزشی اشاره کردیم، از سالهای گذشته تا به امروز يكي از مهمترين چالشهاي هر طراحی سایتی در وردپرس داشتن يك پخش كننده فايلهاي صوتي حرفهاي است. البته در عناصر چند رسانهاي سيستم مديريت محتواي وردپرس به طور پيشفرض، پخش كننده فايلهاي صوتي وجود دارد كه چندان حرفهاي به نظر نميرسد. به همین خاطر در این آموزش به شما به طور کامل یاد دادیم که چگونه یک پخشکننده فایل صوتی حرفهای داشته باشید.
نوشته پخش فایل صوتی در وردپرس با افزونه Html5 Audio Player اولین بار در بیست اسکریپت. پدیدار شد.











0 Commentaires