ابزار Uni CPO – WooCommerce Options and Price Calculation Formulas یک افزونه محاسبه قیمت محصولات در ووکامرس است که به شکل کاملا حرفهای اجازه اضافه کردن گزینههای سفارشی در محصولات ووکامرس را برای هر محصول و محاسبه قیمت براساس فرمول ریاضی به صورت دلخواه را امکانپذیر میکند. این افزونه یک فرم ساز بصری فوق العاده شاخص است که برای ساخت گزینههای سفارشی در وردپرس مورد استفاده قرار میگیرد. به عنوان مثال اگر علاقه دارید تا گزینههای مورد نظر خود را در دو یا سه ستون قرار بدهید این کار با افزونه محاسبهگر قیمت محصولات به سادگی امکانپذیر است. این افزونه حتی به شما قابلیت انتخاب رنگ دلخواه، حاشیه سفارشی، متن دلخواه و مواردی این چنینی را میدهد.
محاسبه قیمت محصولات در ووکامرس
با استفاده از افزونه محاسبه قیمت محصولات در ووکامرس، تنها در سه دقیقه میتوانید محصولات خود در ووکامرس را شخصیسازی کنید و با استفاده از فرمول ریاضی در محاسبه قیمت محصول به راحتی عمل کنید. حال اگر موافق باشید به سراغ افزونه و تنظیمات آن میرویم تا ببینیم چگونه باید با آن کنار بیاییم.
افزونه Uni woo custom product options

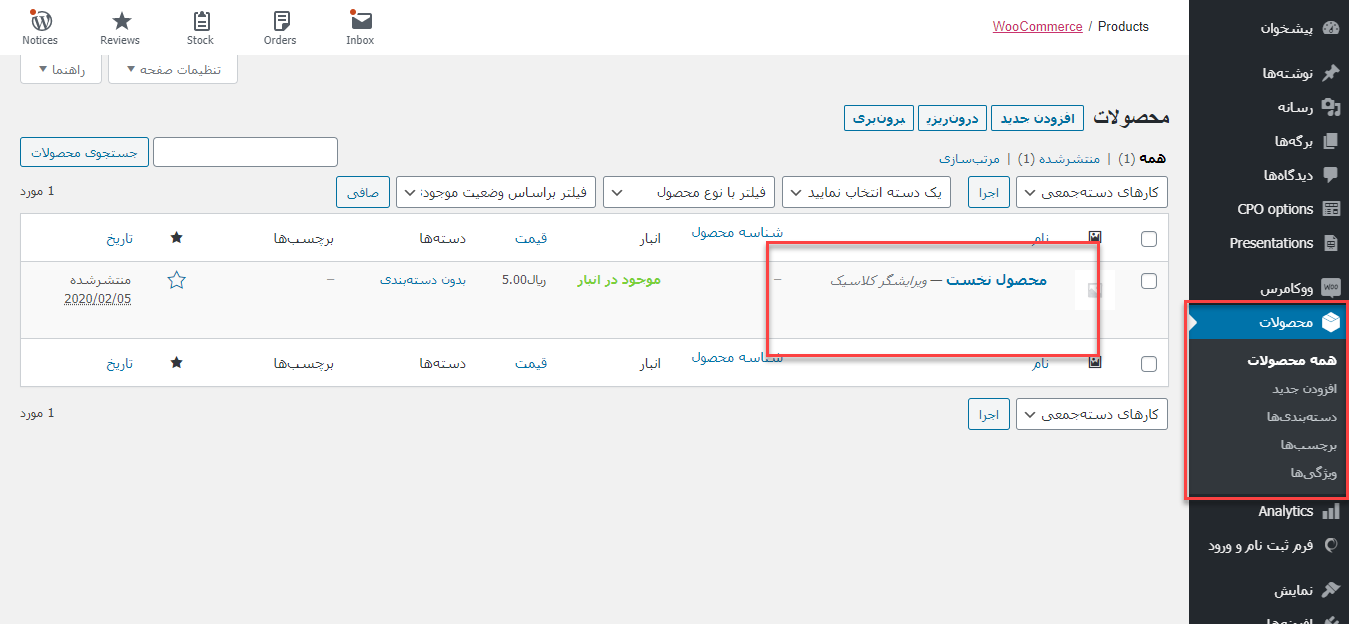
اول از همه باید به بخش افزونهها رفته و افزونه مذکور را نصب و فعال کنیم. همچنین توجه داشته باشید که برای کار کردن با این افزونه باید حتما افزونه ووکامرس را روی وردپرس خود نصب داشته باشید. پس از این مرحله به ووکامرس و بخش محصولات خود بروید و یک محصول را برای اعمال محاسبه قیمت محصولات در ووکامرس انتخاب کنید.

مراجعه به صفحه محصول
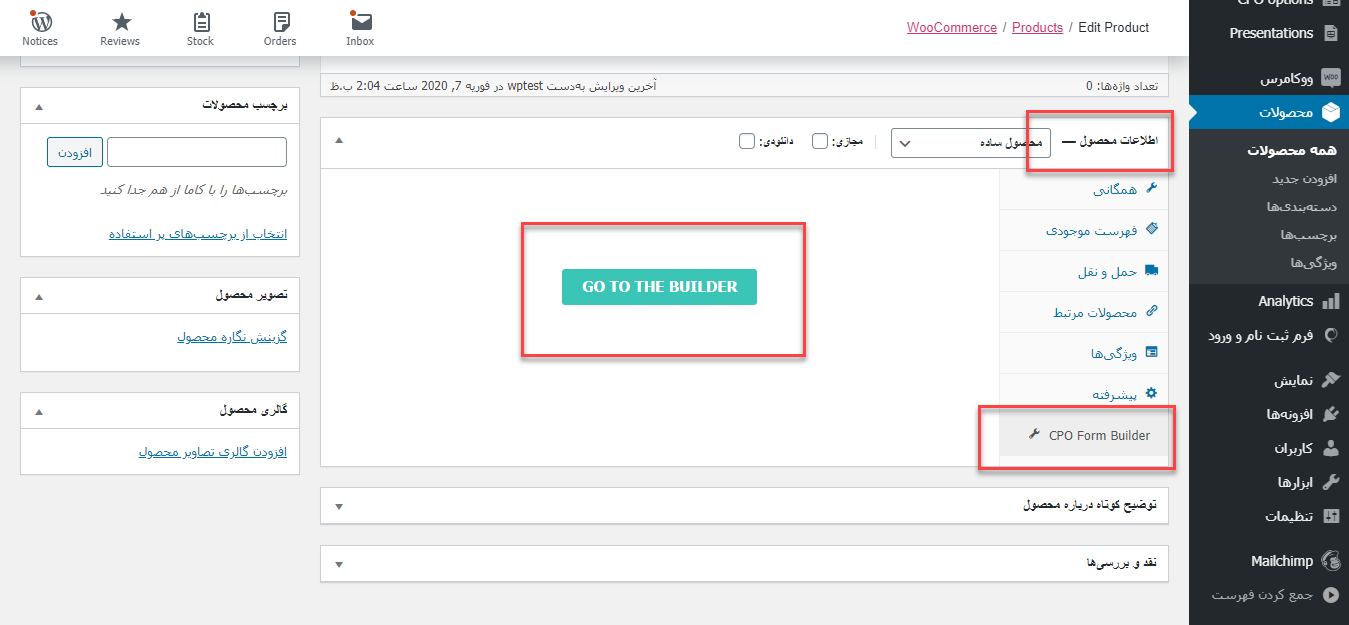
پس از ورود به صفحه مدیریت محصولتان میتوانید به انتهای صفحه مراجعه کرده و به بخش اطلاعات محصول بروید. اگر به فیلدهای بخش اطلاعات محصول دقت کنید، تب CPO form builder را مشاهده میکنید. روی آن کلیک کنید و سپس در داخل صفحه گزینه Go to the builder را خواهید دید. روی این دکمه کلیک کنید تا بیلدر مورد نظر برای شما باز شود.

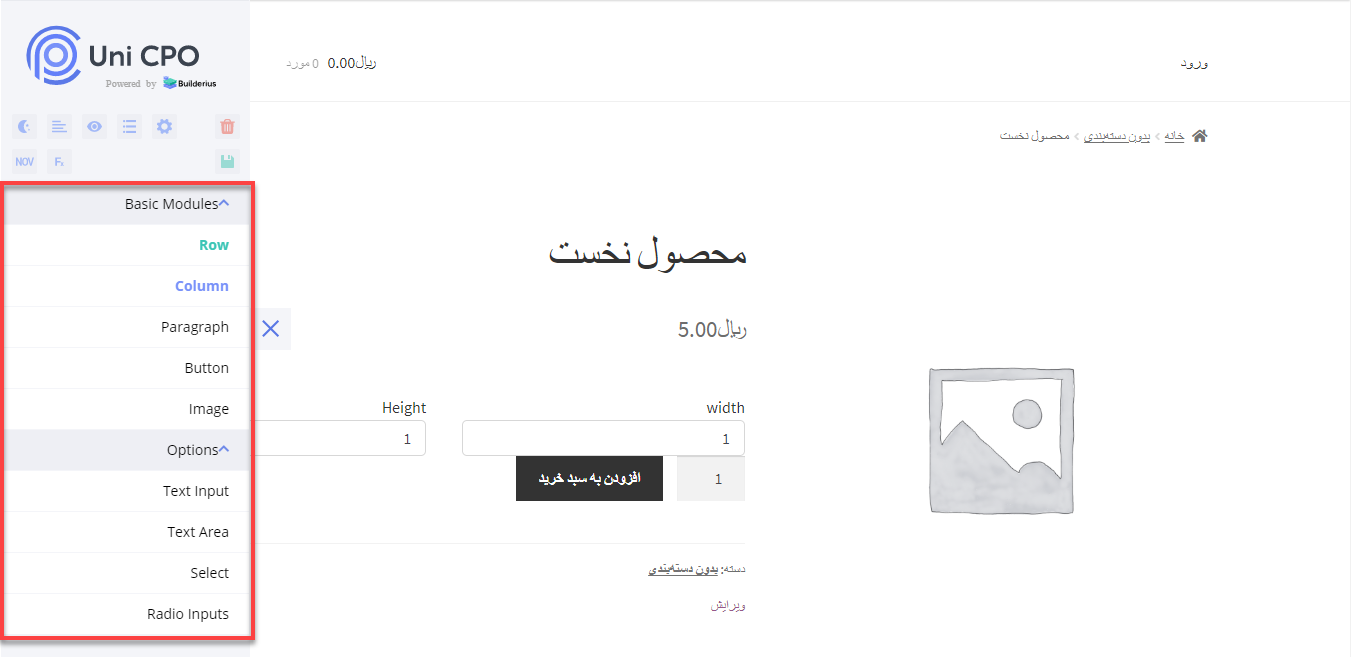
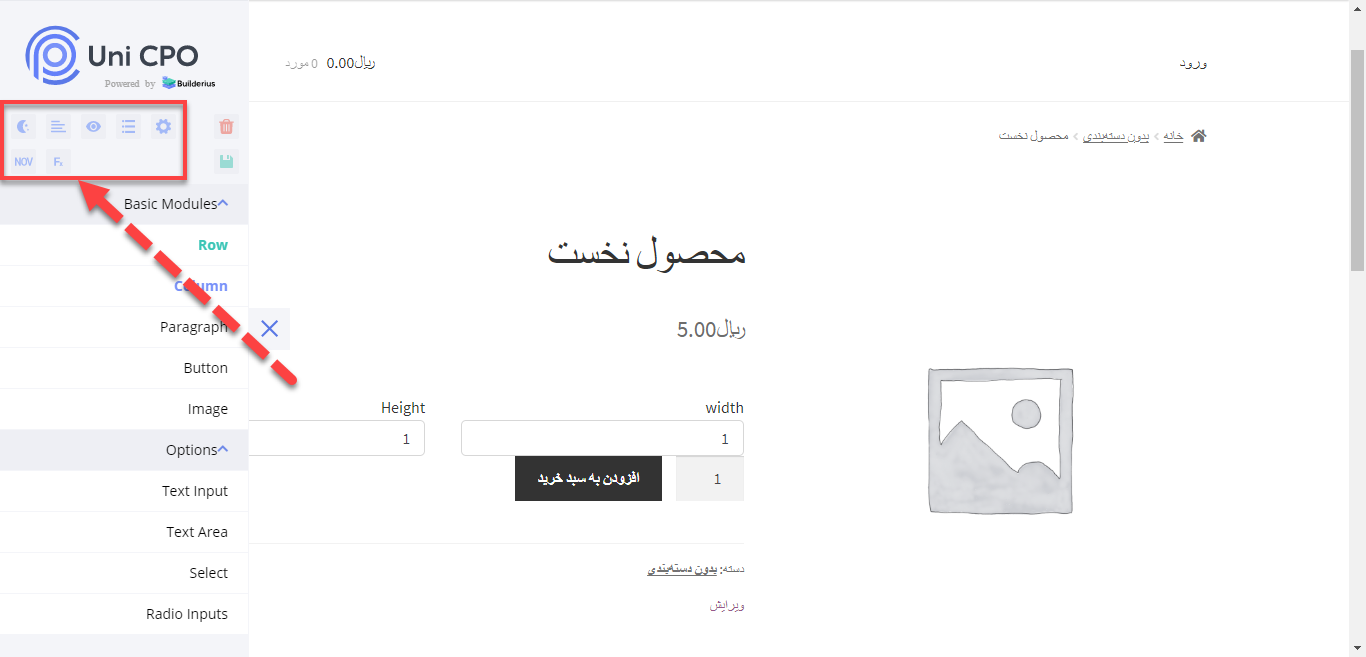
پس از این عملیات، پنجرهی جدید برای شما باز میشود که میتوانید تغیرات دلخواه را اعمال کنید. برای اینکه قیمت را به چند عامل ربط دهیم، باید نخست چند فیلد سفارشی در ووکامرس ایجاد کنیم و یک رابطه برای قیمت بنویسیم. اگر به دقت مشاهده کنید در قسمت سمت چپ صفحه یک علامت ساخت و ساز مشاهده میکنید که منحصر به فرد است. روی این علامت کلیک کنید تا نمای بیلدر باز شود.
![]()
پس از اینکه روی این گزینه کلیک کردید منوی مورد نظر باز میشود. این بیلدر داری بخشهای مختلفی از جمله محاسبه قیمت محصولات در ووکامرس، است که در ادامه توضیح داده میشود. نخست هنگامی که منو را باز میکنید با دو تب Basic Modules و Options برخورد میکنید.
Basic Modules
تب Basic Modules حاوی المانهای پایهای شامل ردیف، ستون، پاراگراف، دکمه و تصویر است. از این تب برای تشکیل یک سطر و ستون یا قرار دادن پاراگراف، عکس یا دکلمه دلخواه استفاده میکنیم.
Options
تب Options حاوی گزینههای ورودی متن (Text Input)، ناحیه متن (Text Area)، انتخاب (Select) و دکمههای رادیویی (Radio Input) است. از این تب برای گرفتن ورودی از مخاطب استفاده میکنیم. مثلا شما میتوانید تعریف کنید که اگر دکمه x زده شده قیمت x را نمایش بده و اگر دکمه y زده شد، قیمت y را نمایش بده.

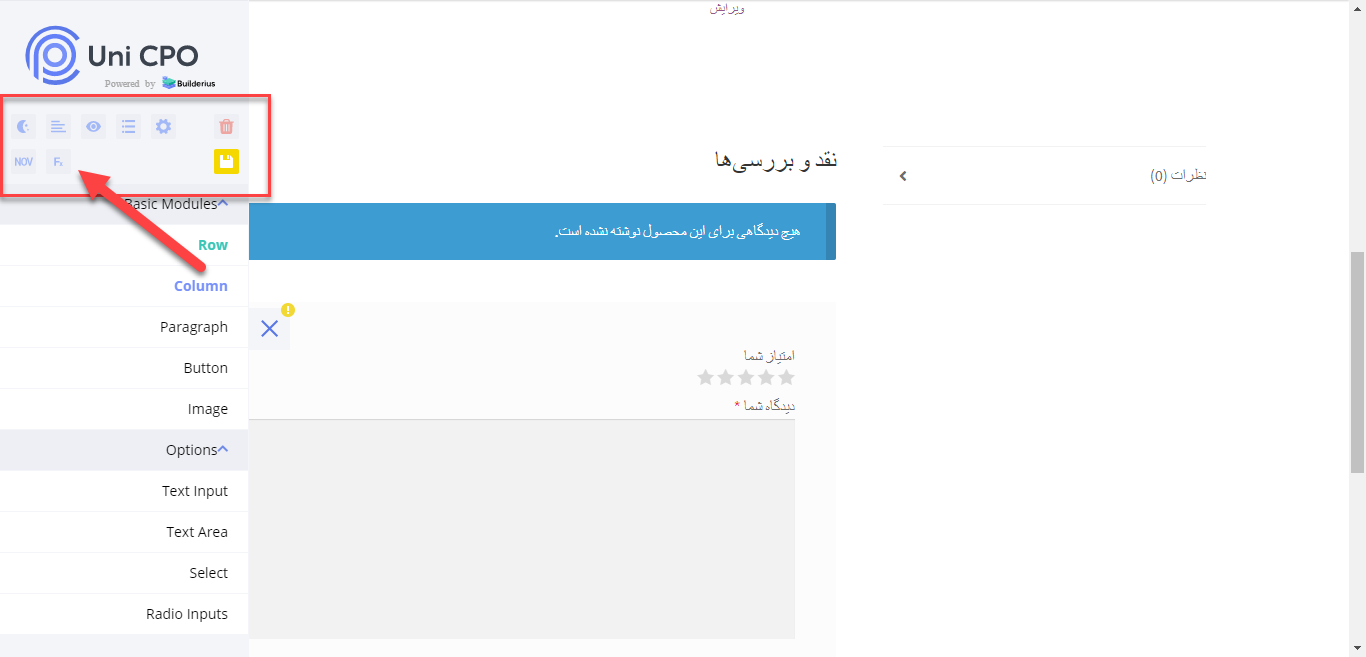
علاوه بر المانهای طراحی یک بخش برای فرمولدهی و در واقع همان محاسبه قیمت محصولات در ووکامرس در این افزونه در نظر گرفته شده است. اگر به نوار بالایی توجه کنید چند المان و دکمه مربعی شکل میبینید. یکی از این دکمه ها Fx است که در اینجا فرمول مورد نظرمان را مینویسیم.

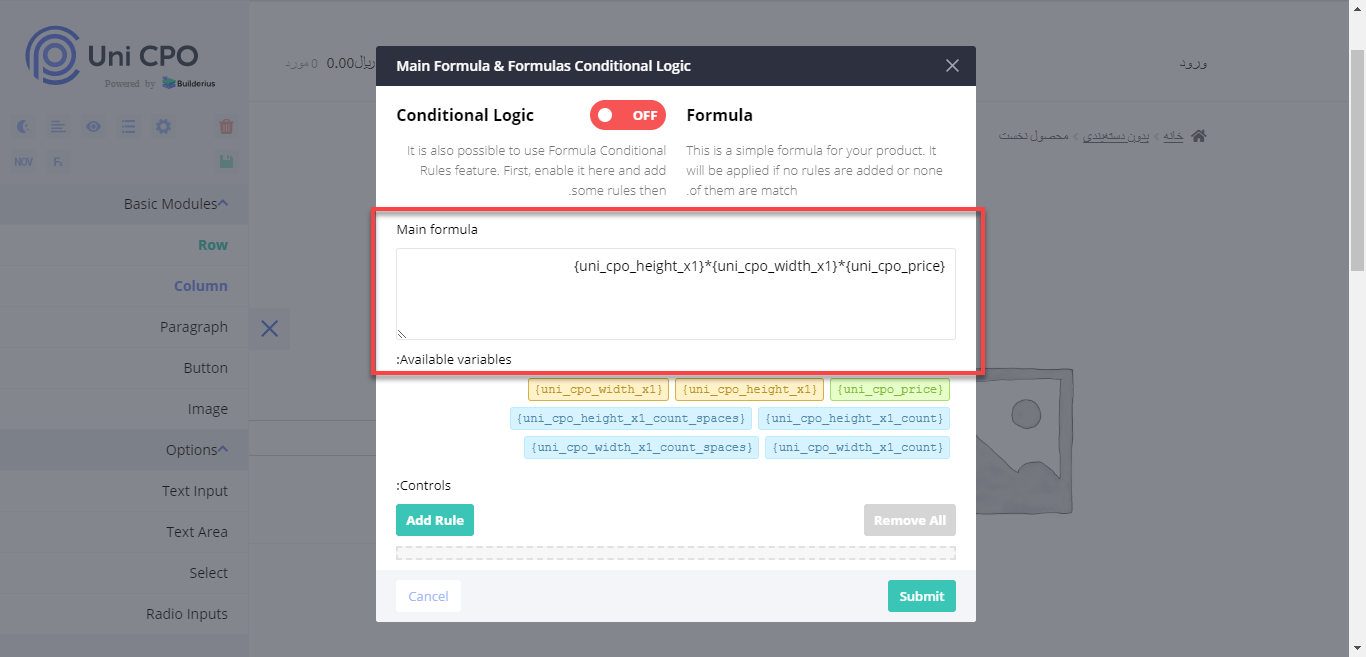
اگر روی Fx کلیک کنید یک پنجره جدید برای شما باز میشود که باید فرمول خود را در بخش Main Formula بنویسید.

تقریبا تمامی بخشهایی که با آن در این افزونه کار داریم را توضیح دادیم. حالا بیاید به عنوان نمونه یک فرم طراحی کنیم که طول و عرض داشته باشد و با یک فرمول خاص روی قیمت تاثیر بگذارد و آن را تغییر دهد.
طراحی یک فرم محاسباتی
ما میخواهیم هر واحد که به طول یا عرض اضافه شد، در قیمت ضرب شود و آن را بروزرسانی کند. این فرمول بسیار ساده است. شما میتوانید از هر فرمول یا فرآیندی که با آن کار میکنید، استفاده نمایید. فقط کافی است نحوه نوشتن فرمول را یاد بگیرید.
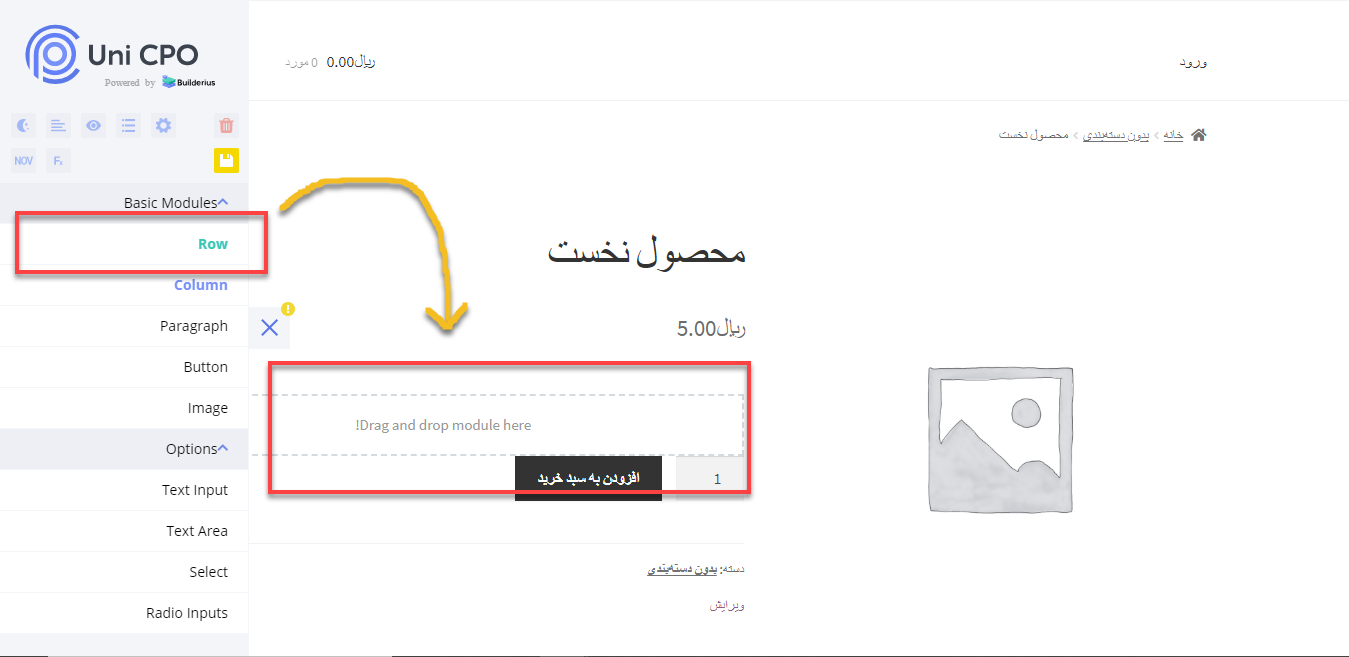
قبل از نوشتن فرمول باید فیلدهایی را تعریف کنیم که نماینده متغیرهای ما هستند. در این مثال ما دو متغیر طول و عرض داریم که میتوانند توسط مشری مقداردهی شوند. برای محاسبه قیمت محصولات در ووکامرس، نخست یک ردیف (Row) ایجاد میکنیم و سپس یک ستون (Column) برای آن در نظر میگیریم. برای این کار گزینه Row را بگیرید و به باکس درون صفحه درگ کنید.

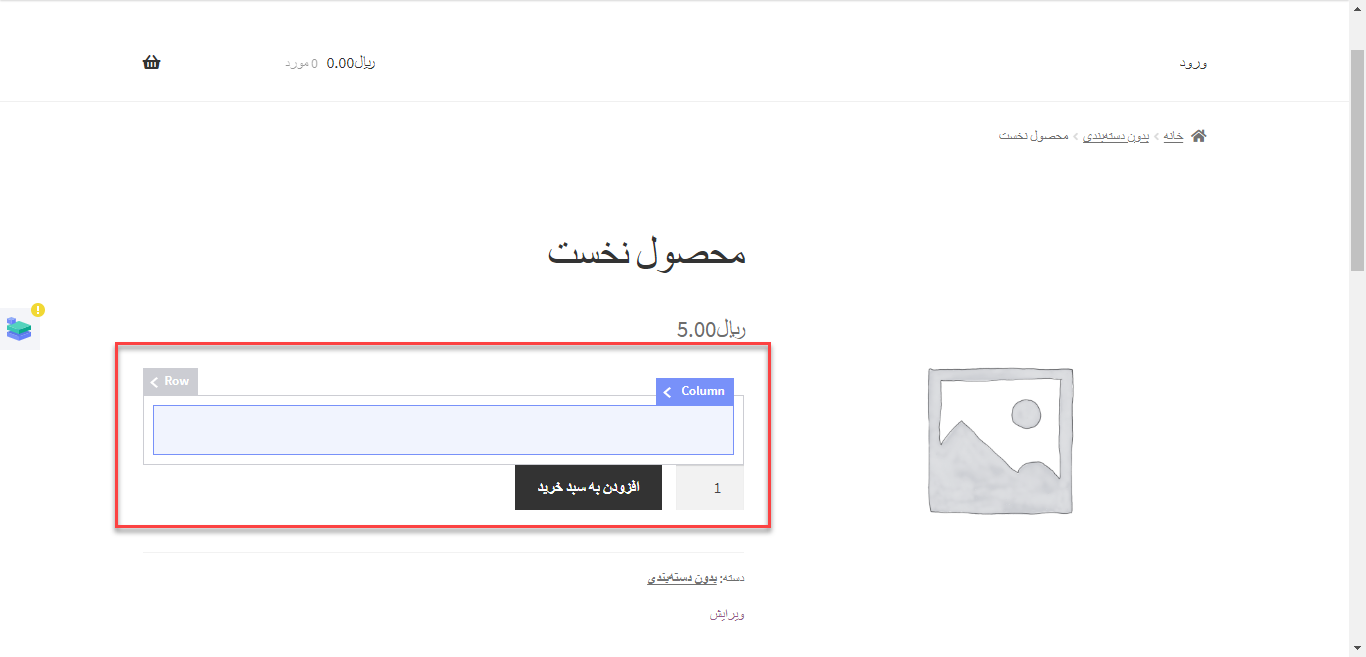
پس از این کار اینچنین ردیفی را مشاهده میکنید:

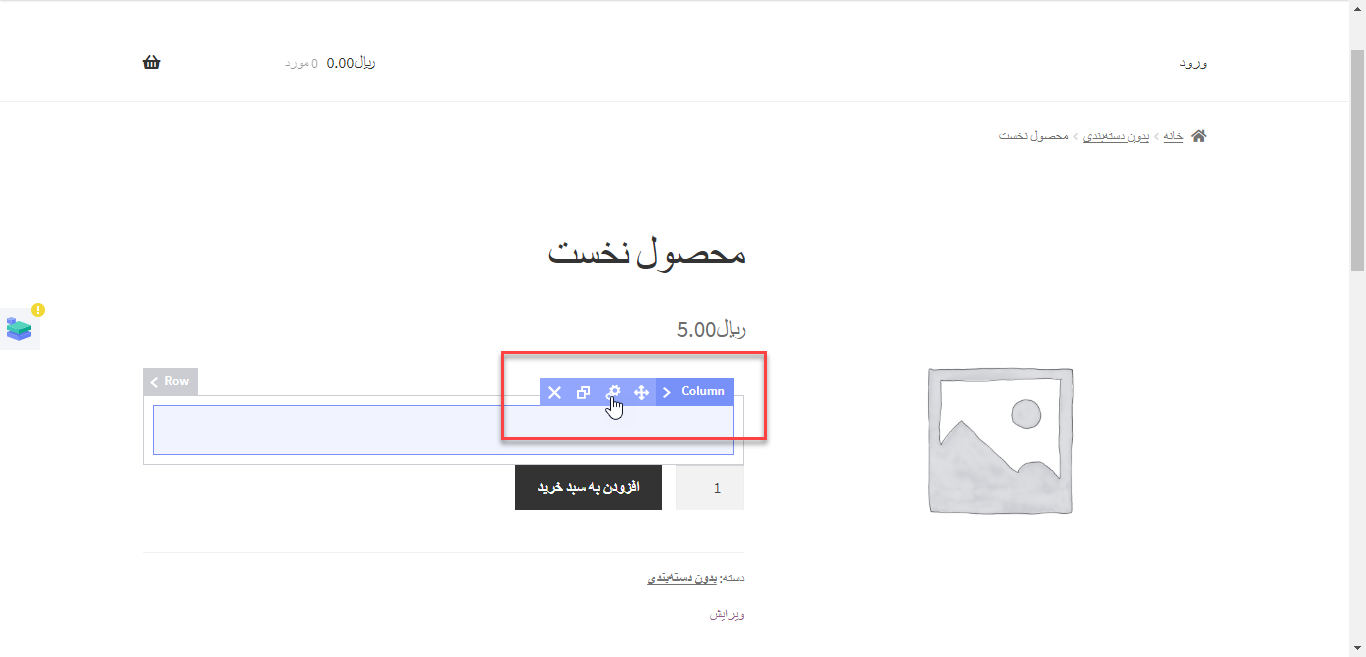
اگر دقت کرده باشید یک ستون داخل این ردیف به صورت پیشفرض قرار داده شد. اگر روی فلش کنار عبارت Column کلیک کنید، یک نوار کوچک باز میشود که به شما اجازه میدهد به تنظیمات ستون دسترسی داشته باشید. برای تنظیم ستون روی علامت چرخ دنده کلیک کنید.

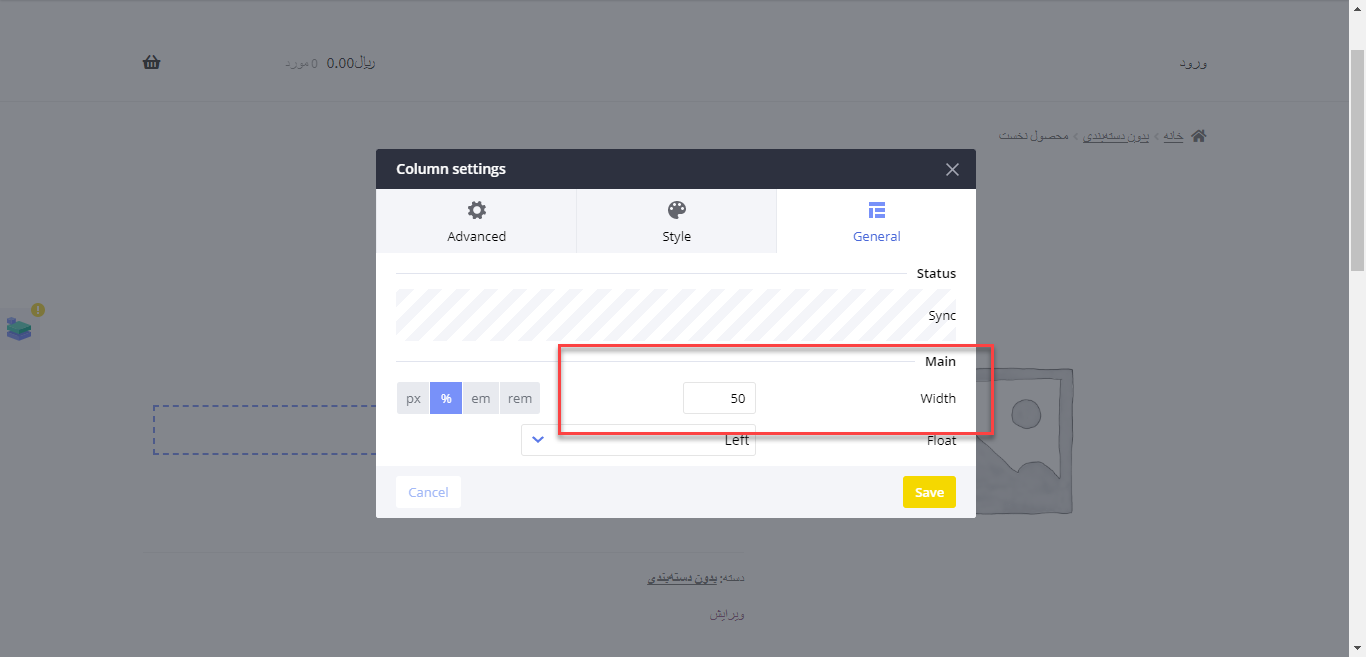
پس از اینکه روی این گزینه کلیک کردید، یک پنجره جدید برای شما باز میشود که میتوانید تنظیمات ستون را تغییر دهید و آن را به نحوی که دوست دارید طراحی کنید. ما فعلا به گزینههای پیشرفته آن کاری نداریم و فقط میخواهیم عرض آن را کم کنیم تا یک ستون دیگر هم کنار آن قرار گیرید. برای این کار گزینه عرض (Width) را پیدا میکنیم و مقدار آن را ۵۰ قرار میدهیم.

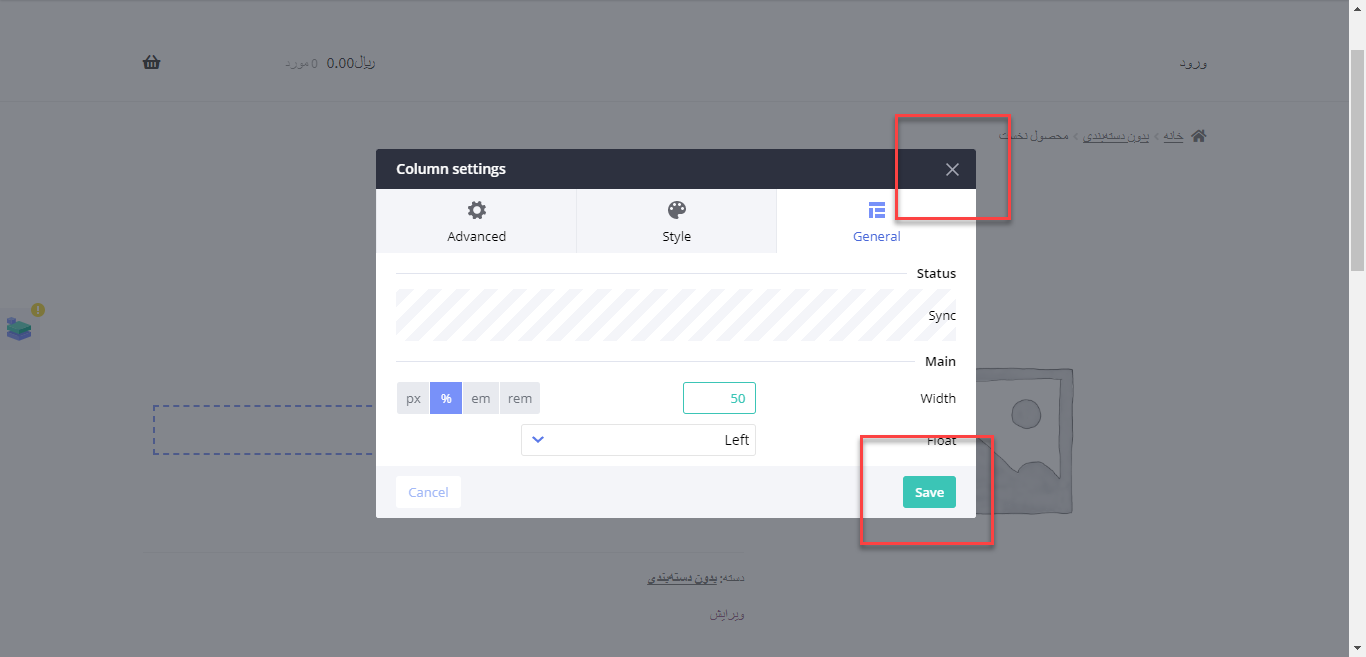
پس از تغییر مقدار اولیه به ۵۰ روی گزینه Save در گوشه سمت راست پنجره کلیک کنید تا تغییرات ذخیره شوند. سپس برای اینکه از این پنجره خارج شوید روی گزینه ضربدر بالای سمت راست پنجره کلیک کنید.

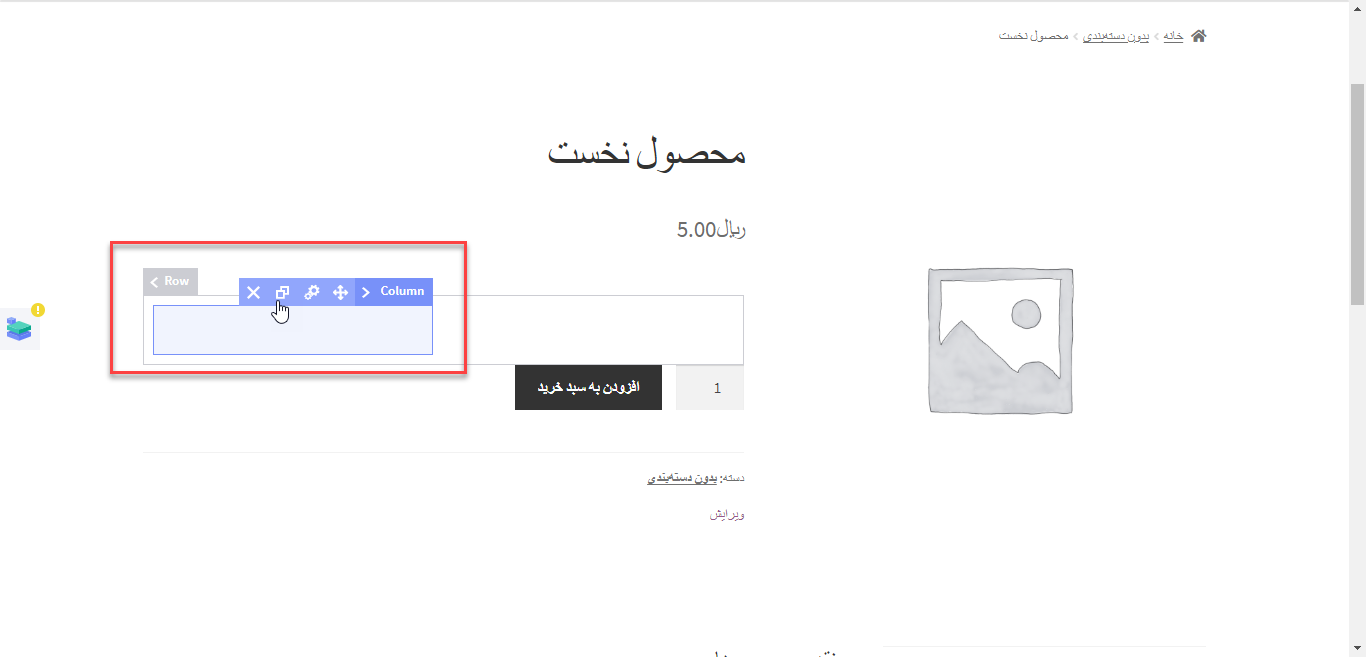
پس از دیدن صفحه اصلی متوجه میشوید که ستون مورد نظر شما نصف شده است. حالا فضای کافی برای قرارگیری یک ستون دیگر کنار این ستون فراهم شده است. مجدد بر فلش کنار عبارت Column کلیک کنید و گزینه کپی یا داپلیکیت (Duplicate) را کلیک کنید.

پس از این کار مشاهده میکنید که یک ستون اضافی کنار این ستون دقیقا به همین شکل کپی شده است. اینگونه میتوانید دو ستون را کنار هم قرار دهید و آنها را سازماندهی کنید. حال نیاز داریم که برای این ستونها اسمی انتخاب کنیم که با یکدیگر در فرآیند محاسبه قیمت محصولات در ووکامرس، اشتباه گرفته نشوند. در واقع میخواهیم فیلدهای طول و عرض را تعریف کنیم.
برای این کار نخست ۲ ستون دیگر ایجاد میکنیم تا بتوانیم در بخش بالایی لیبلها و در بخش پایینی، فیلدهای ورود اطلاعات را قرار دهیم. به این منظور مجدد از گزینه داپلیکیت استفاده میکنیم و دو ستون دیگه با همان ابعاد را کپی میکنیم. پس از اینکه دوبار بر روی داپلیکیت کلیک کنید، شکلی شبیه به این را مشاهده خواهید کرد.

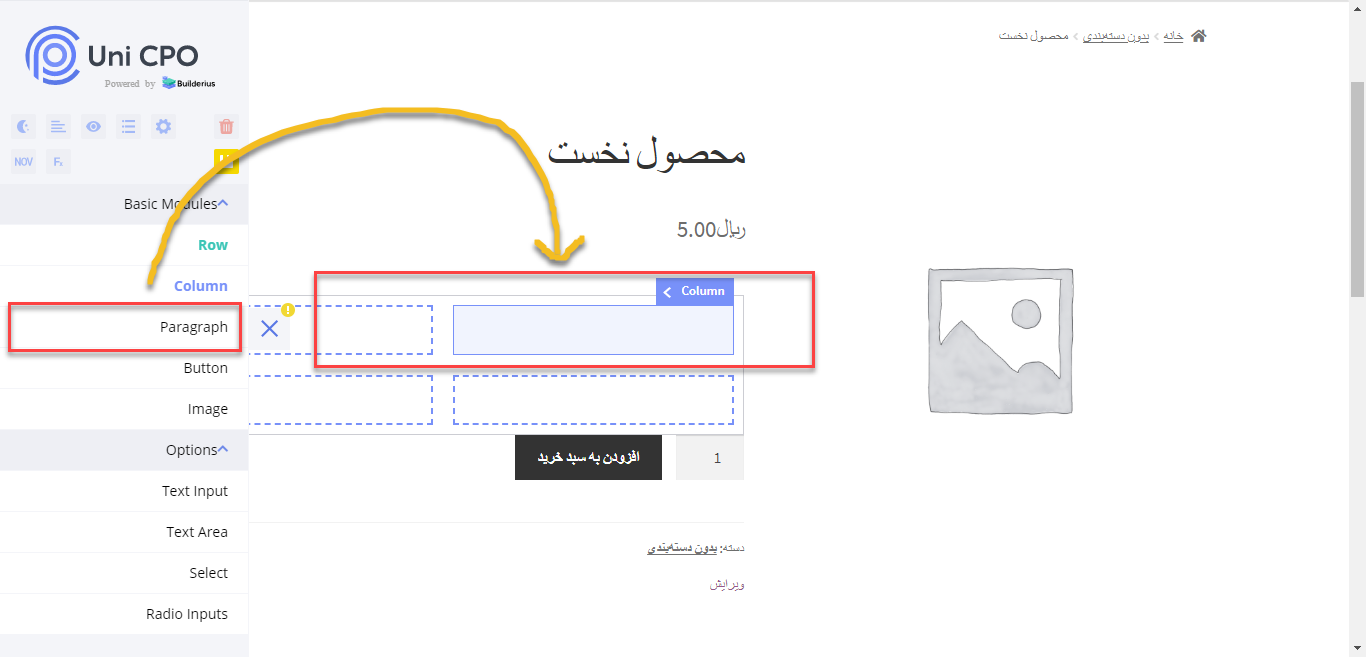
در قدم بعدی باید لیبلهای مورد نظرمان را ایجاد کنیم. به بخش مدیریت افزونه میرویم و از بخش Basic Modules گزینه Paragraph را درگ کنید و در بخشهای بالایی قرار دهید. طبق شکل زیر.

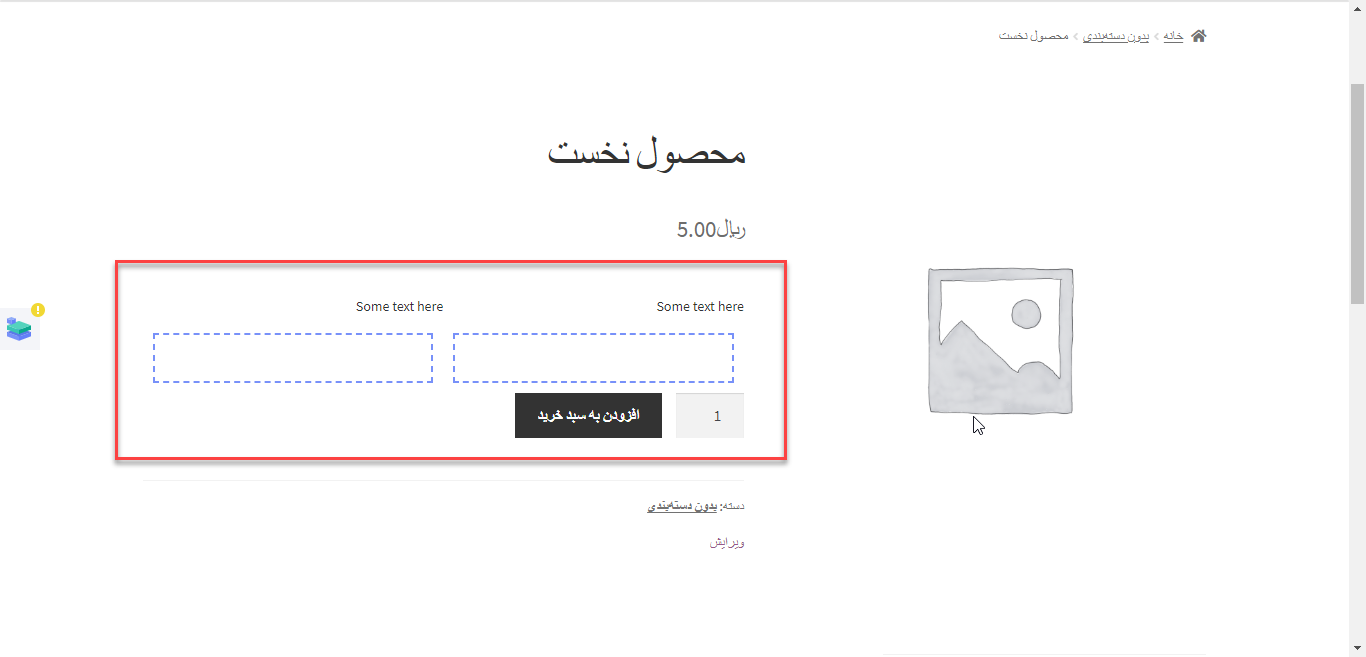
پس از اینکه برای ردیف بالایی این کار را انجام دادید، باید چیزی شبیه به این را داشته باشید.

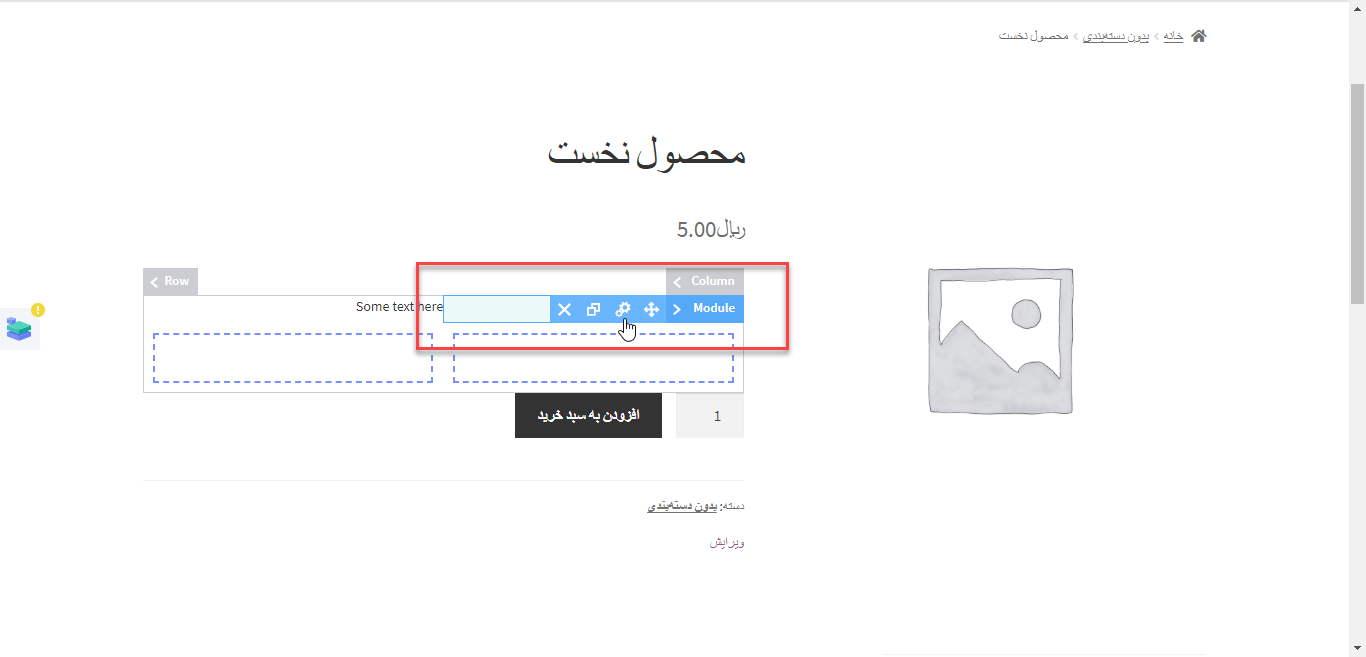
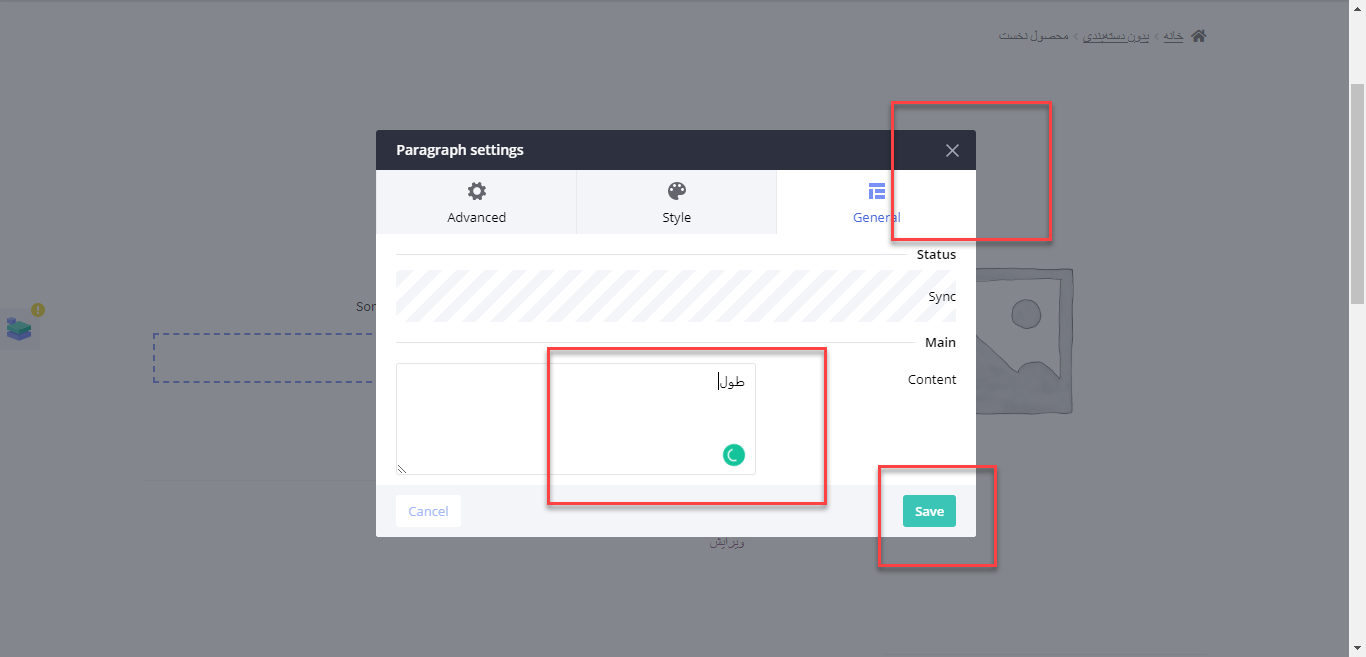
حال بخش لیبلهای فیلدهای مورد نظر را ایجاد کردیم. باید آنها را تغییر داده و به اسم دلخواه خودمان نامگذاری کنیم. برای این کار اگر روی فیلد مورد نظر قرار بگیرید، گزینه تنظیمات را مجدد مانند مثالهای قبلی مشاهده خواهید کرد. روی گزینه تنظیمات کلیک کنید تا وارد تنظیمات پاراگراف شوید.

حالا اگر به دقت نگاه کنید، بخشی به نام Content را مشاهده خواهید کرد. در فیلد متنی، روبه روی آن میتوانید لیبل دلخواه خودتان را بنویسید تا جایگزین متن پیشفرض شود. من برای این لیبلهای عرض و طول را انتخاب کردم. سپس روی گزینه Save کلیک کنید و از پنجره خارج شوید.

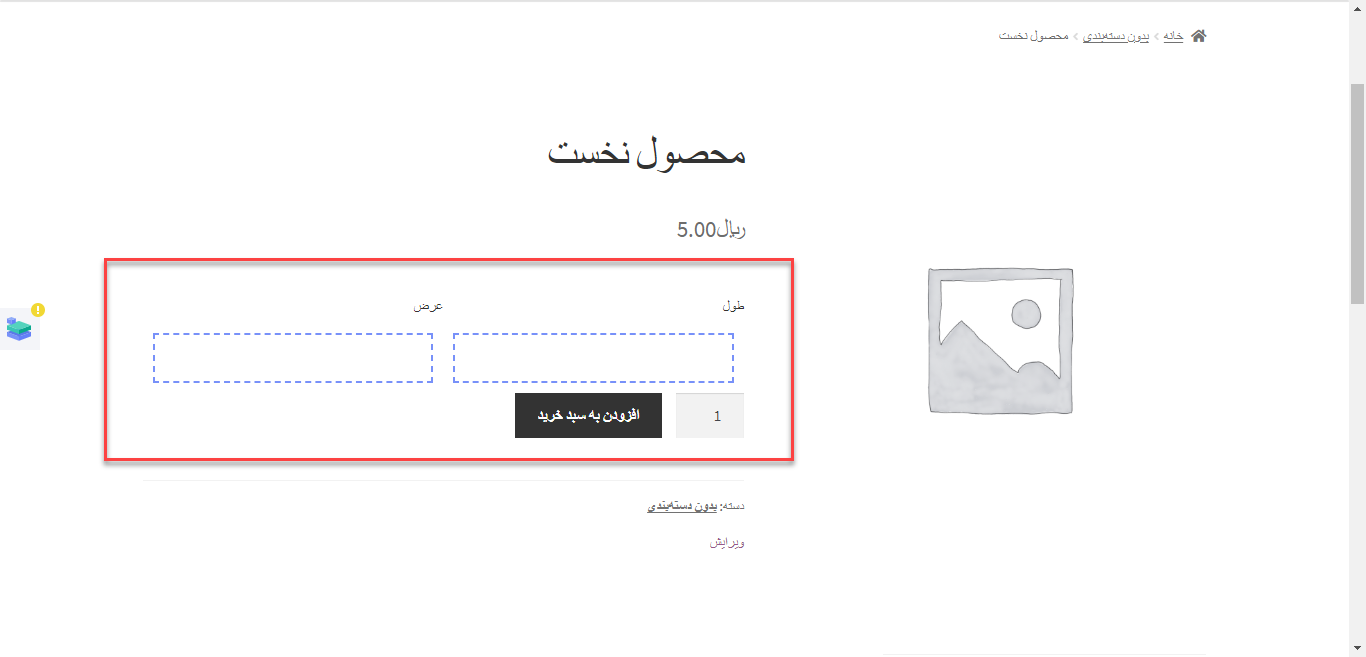
برای لیبل بعدی هم چنین کاری را بکنید فقط با این تفاوت که اسم لیبل را عرض بگذارید. اگر مراحل را به درستی طی کرده باشید، نتیجه شما مانند تصویر زیر خواهد بود.

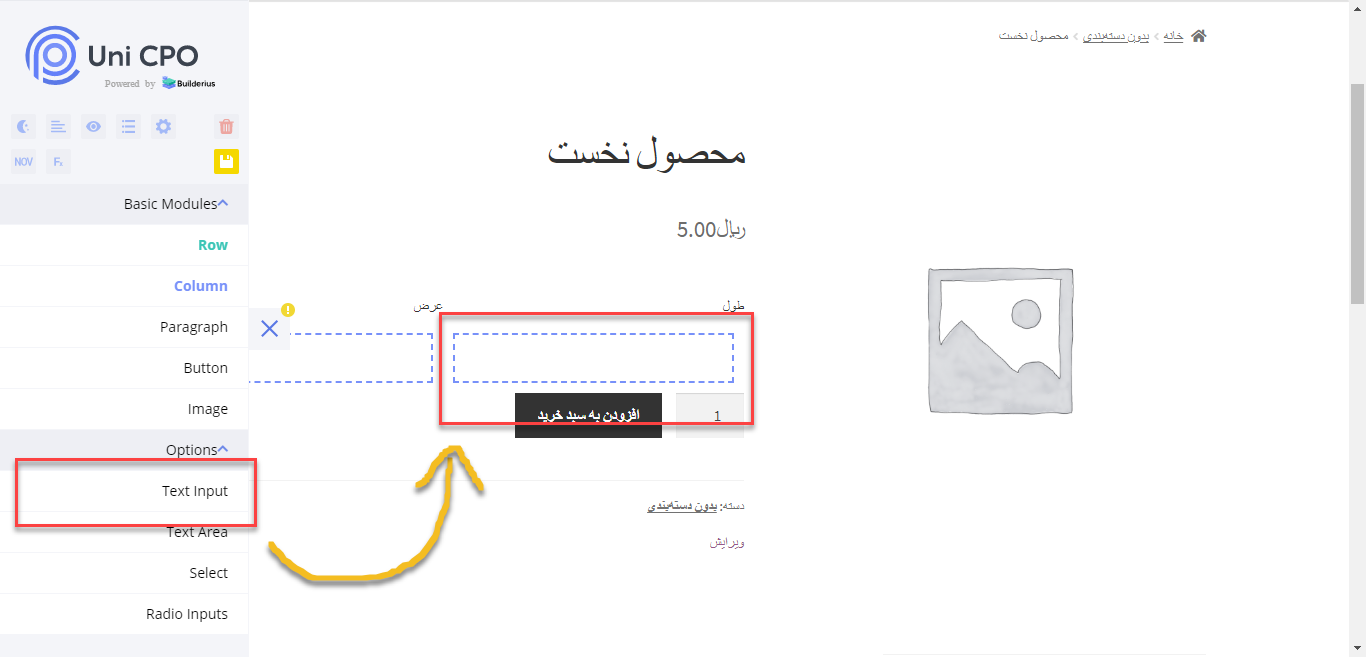
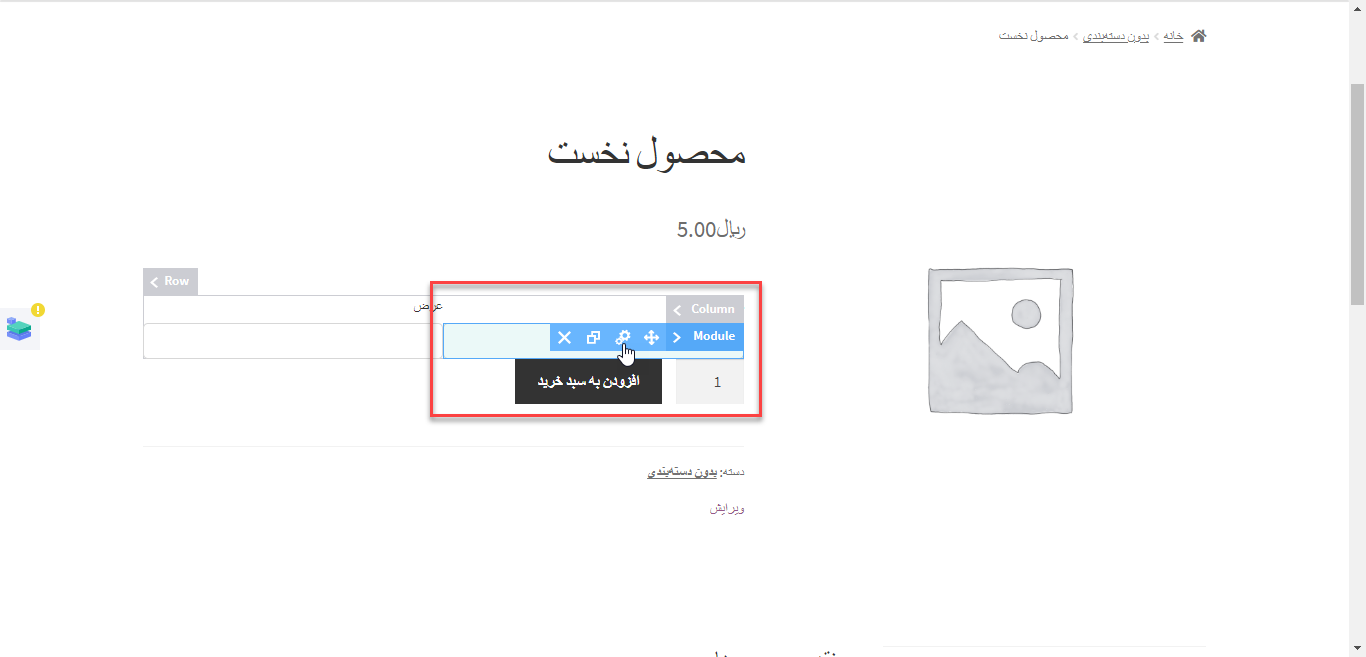
حالا وقت آن رسیده که فیلدهای ورودی را وارد کنید تا بتوانیم قیمت را براساس آنها تنظیم کرده و برای استفاده از فرمول ریاضی در محاسبه قیمت محصول آماده کنیم. برای این کار من از ورودی متنی استفاده کردهام. البته شما میتوانید بسته به نوع کار خودتان، از ورودیهای مختلفی استفاده کنید. برای اینکه ورودی متنی را به مکان مورد نظر منتقل کنیم، دوباره باید به مدیریت افزونه برویم و گزینه Text Input را به فیلد مورد نظر برای استفاده از فرمول ریاضی در محاسبه قیمت محصول، درگ کنیم.

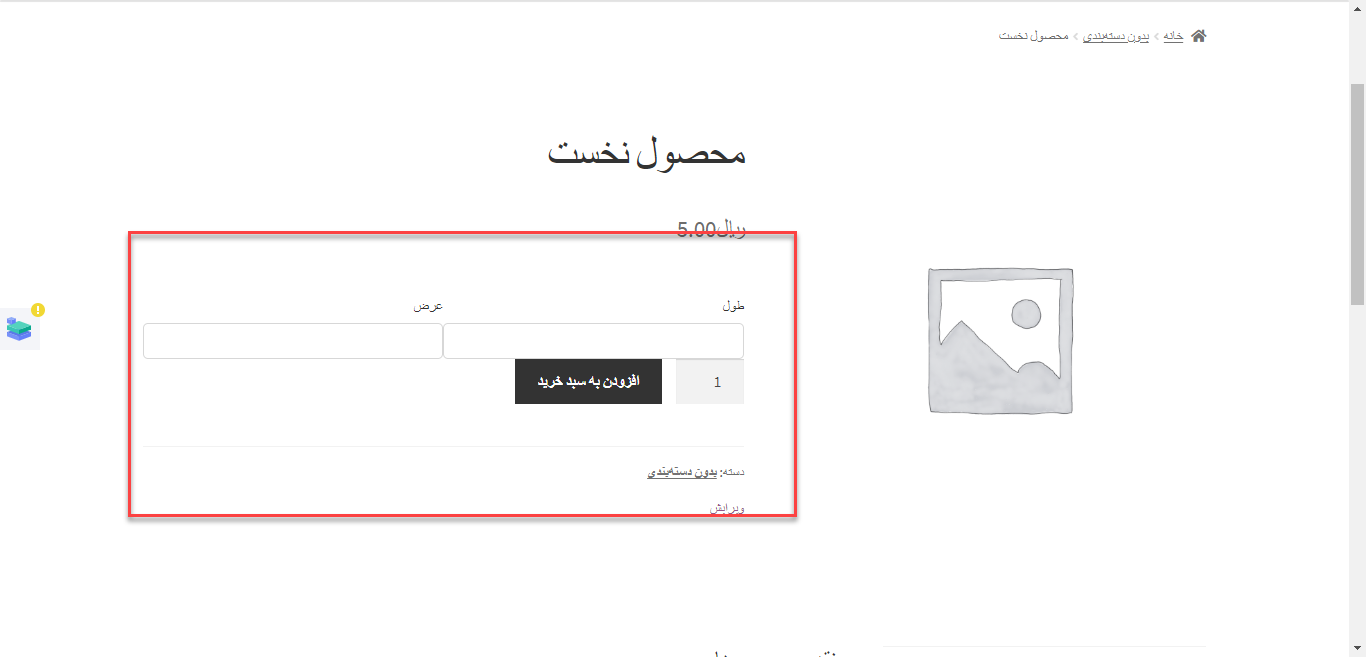
پس از اینکه گزینههای مورد نظر را در جای خودشان قرار دادید باید نتیجهای شبیه به شکل زیر داشته باشید.

خب تقریبا کار طراحی این فرم به پایان رسیده است و حالا باید فرمول مورد نظرمان را پیادهسازی کنیم. هر فیلد ورودی که در این افزونه تعریف میکنید یک آی دی خاص دارد. از همین طریق است که افزونه، هر فیلد را شناسایی میکند و میتوانید در فرمولها از آن استفاده کنید. برای اینکه آی دی فیلدهای ورودیمان را مشخص کنیم باید وارد بخش تنظیمات هر فیلد شویم. برای این کار روی فیلد قرار بگیرید و گزینه تنظیمات را کلیک کنید.

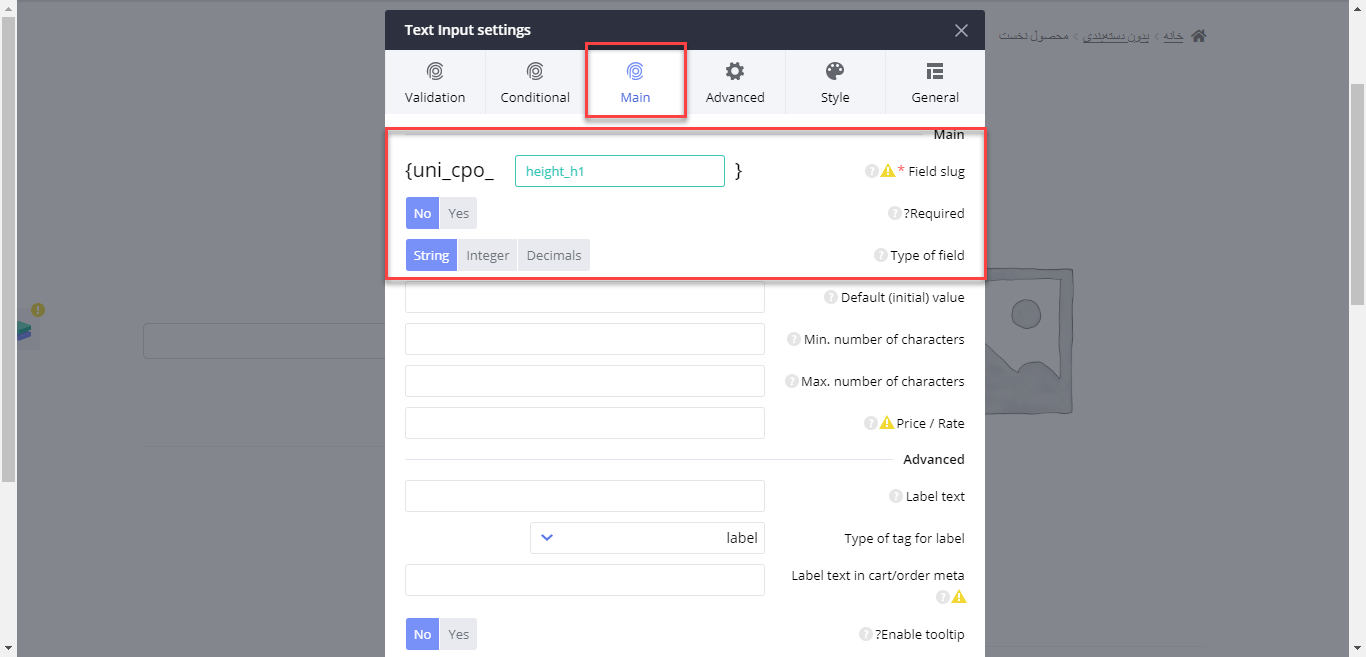
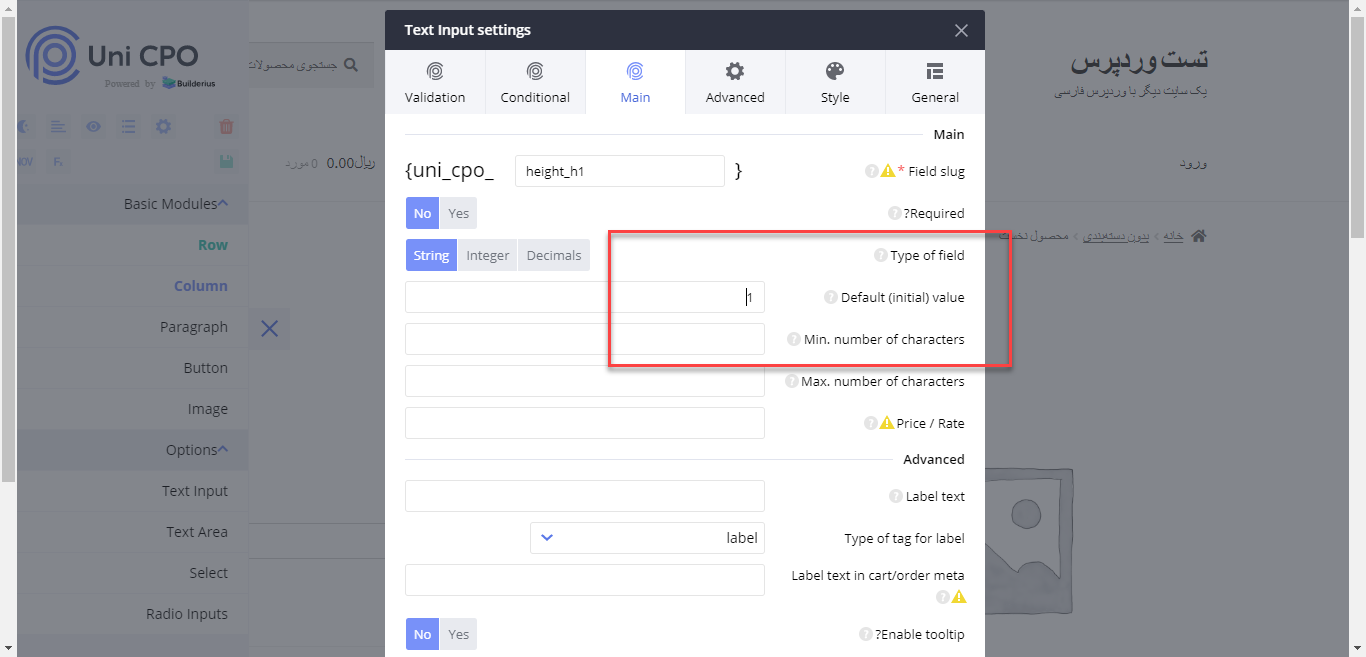
پس از اینکه روی گزینه تنظیمات کلیک کردید، پنجرهی جدید برای شما نمایش داده میشود که میتوانید به طور کامل فیلد خود را سفارشی کنید. ما به کل تنظیمات کاری نداریم و فقط میخواهیم یک آی دی مخصوص به آن اختصاص دهیم.
برای این کار روی تب Main کلیک میکنیم. اگر دقت کرده باشید اولین بخش، فیلد Field slug است که باید آن را تکمیل کنیم. این دقیقا آی دی فیلد موردنظرمان است که بعدا میخواهیم از آن در فرمول محاسبه قیمت محصولات در ووکامرس استفاده کنیم. پس یک نام اختصاصی برای آن در نظر میگیریم. من عبارت height_h1 را برای آی دی این فیلد انتخاب کردم. شما میتوانید هر عبارت دیگری را انتخاب کنید.

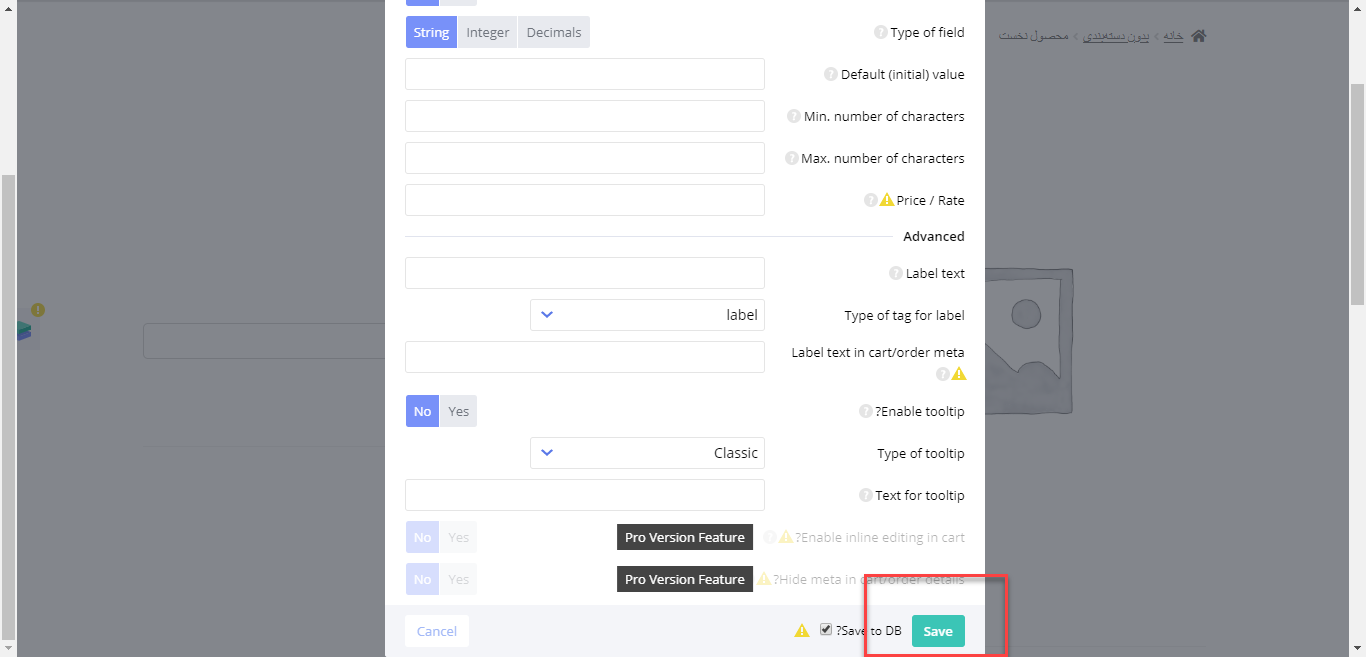
پس از این که آی دی مورد نظر را تعریف کردید، به پایین صفحه بیایید و روی گزینه Save کلیک کنید تا تغییرات شما ذخیره شوند.

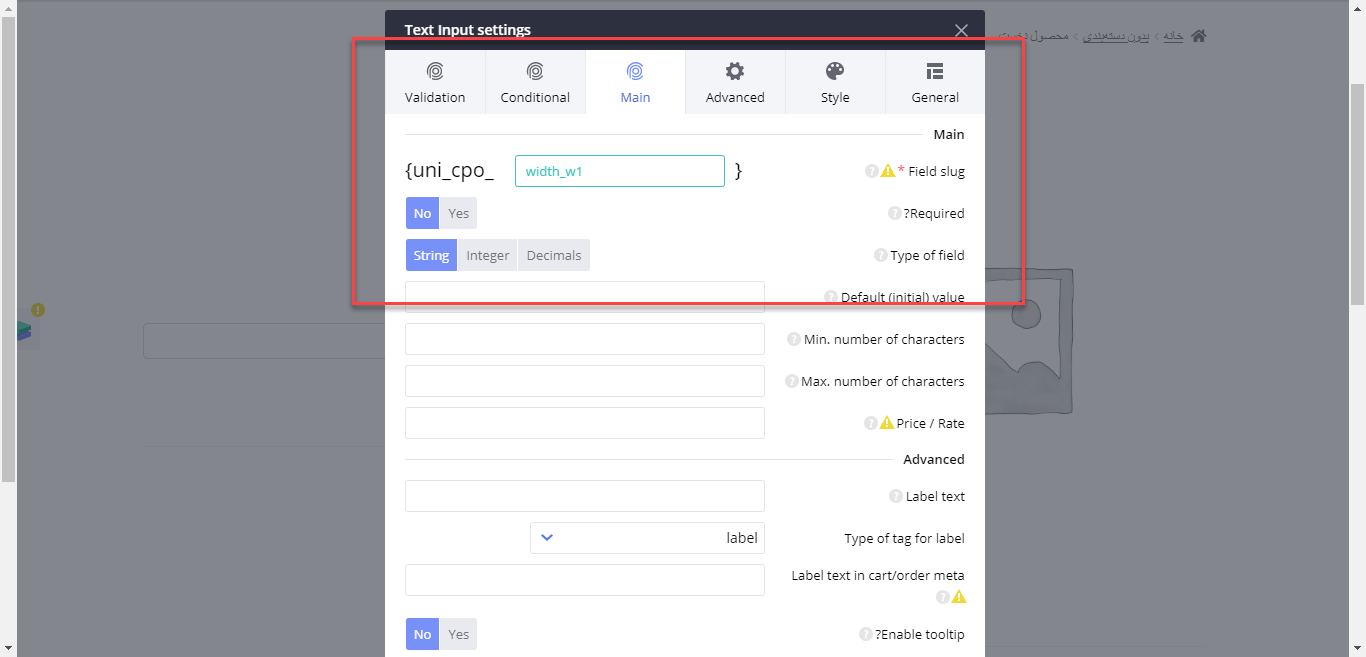
برای فیلد بعدی هم همین کار را تکرار کنید فقط توجه کنید که باید آی دی اختصاصی بوده و با فیلدهای دیگر تداخلی نداشته باشد.

قبل از اینکه به سمت نوشتن فرمول نهایی حرکت کنیم باید حتما یک نکته را بدانید. برای اینکه از خطاهای احتمالی در محاسبه قیمت محصولات در ووکامرس، جلوگیری کنید، حتما فیلدهای ورودی را مقداردهی اولیه کنید. مقداردهی اولیه یعنی فیلدها بدون اینکه کسی آنها را تغییر دهد، حاوی مقداری هستند. اگر این کار را انجام ندهید، پس از پایان کار، قیمت به درستی نمایش داده نمیشود. برای این کار مجدد وارد تنظیمات فیلدها شوید و به بخش Main بروید. در این بخش گزینه Default (initial) value را پیدا کنید و به آن مقدار یک بدهید.

این کار را برای تمامی فیلدهای خود انجام دهید تا از خطاهای احتمالی در هنگام استفاده از فرمول ریاضی در محاسبه قیمت محصول جلوگیری کنید و قیمت شما به درستی نمایش داده شود. همچنین حتما حواستان باشد که پس از هر کاری تغییرات خود را ذخیره کنید و روی گزینه save کلیک کنید.
پس از اینکه به فیلدها آی دی دادید باید فرمول نهایی را بنویسید. من همانطور که در اول مقاله گفتم از یک فرمول بسیار ساده استفاده کردم. فرمول من قیمت نهایی = قیمت واحد*طول*عرض است که بسیار فرمول سادهای است. شما میتوانید از هر فرمول دلخواهی برای تعیین قیمت کالا استفاده کنید. برای اینکه این فرمول را بنویسیم به بخش مدیریت افزونه میرویم و سپس روی گزینه Fx کلیک میکنیم.

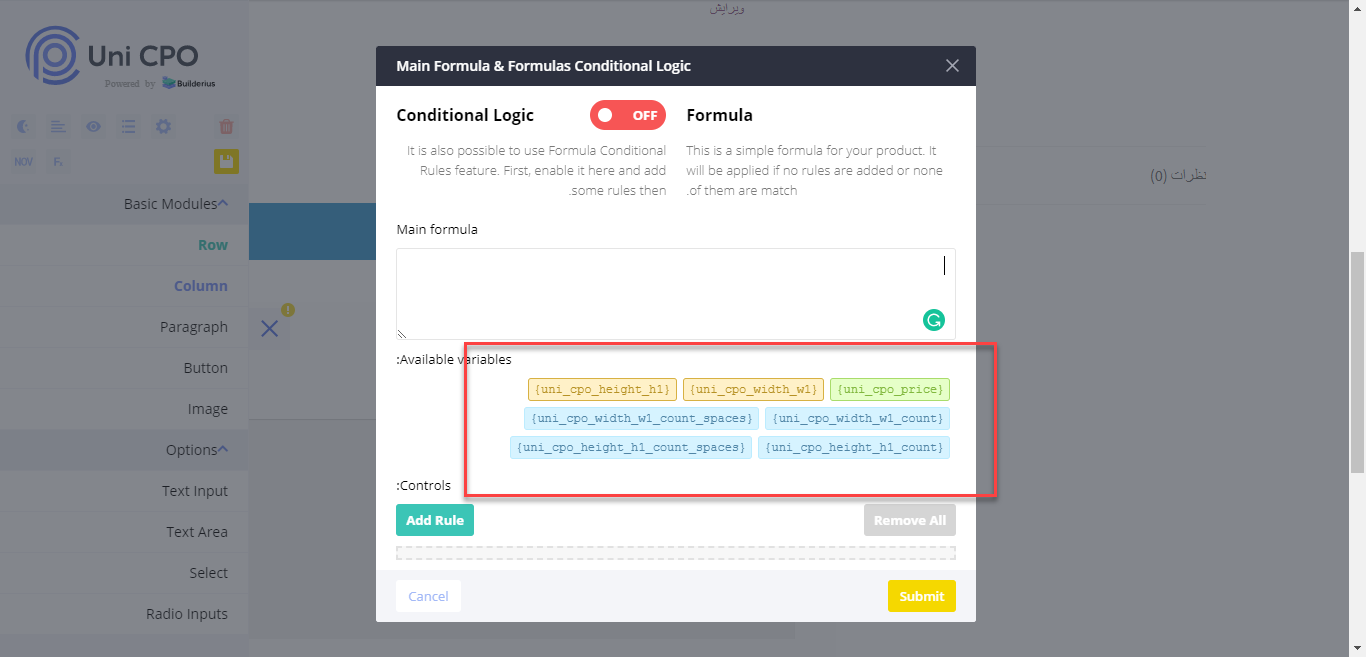
پس از اینکه روی این گزینه کلیک کردید، پنجره جدید باز میشود که میتوانید فرمول را داخل آن بنویسید.
توجه کنید آی دیهایی که شما تعریف کردهاید را خود افزونه در پایین همین صفحه نمایش میدهد و میتوانید با کلیک بر رویشان، آنها را به فرمول اضافه کنید.

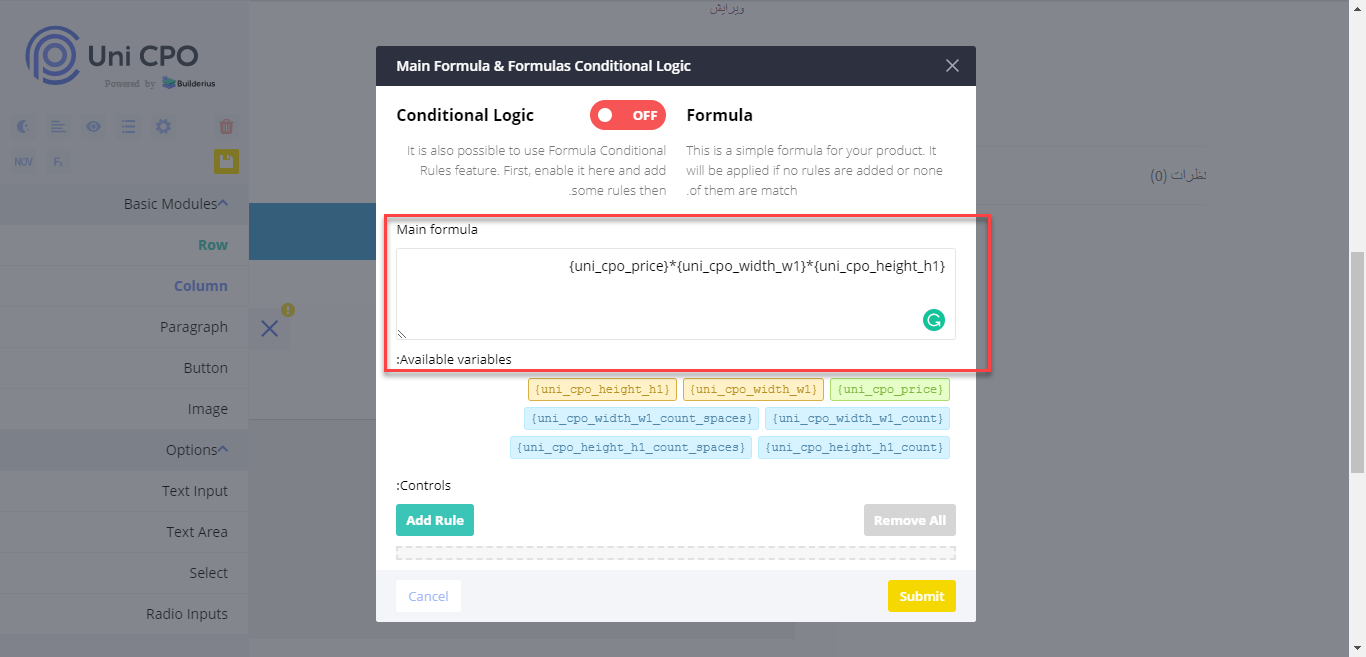
خب حالا من روی ۳ گزینه در ردیف اول کلیک میکنم و بین آنها تنها یک ضرب قرار میدهم. اگر دقت کرده باشید المان سبزرنگ در واقع قیمت پایه محصول است که شما در ووکامرس آن را تعریف میکنید. فرمول نهایی من به این شکل است:
{uni_cpo_price}*{uni_cpo_width_w1}*{uni_cpo_height_h1}

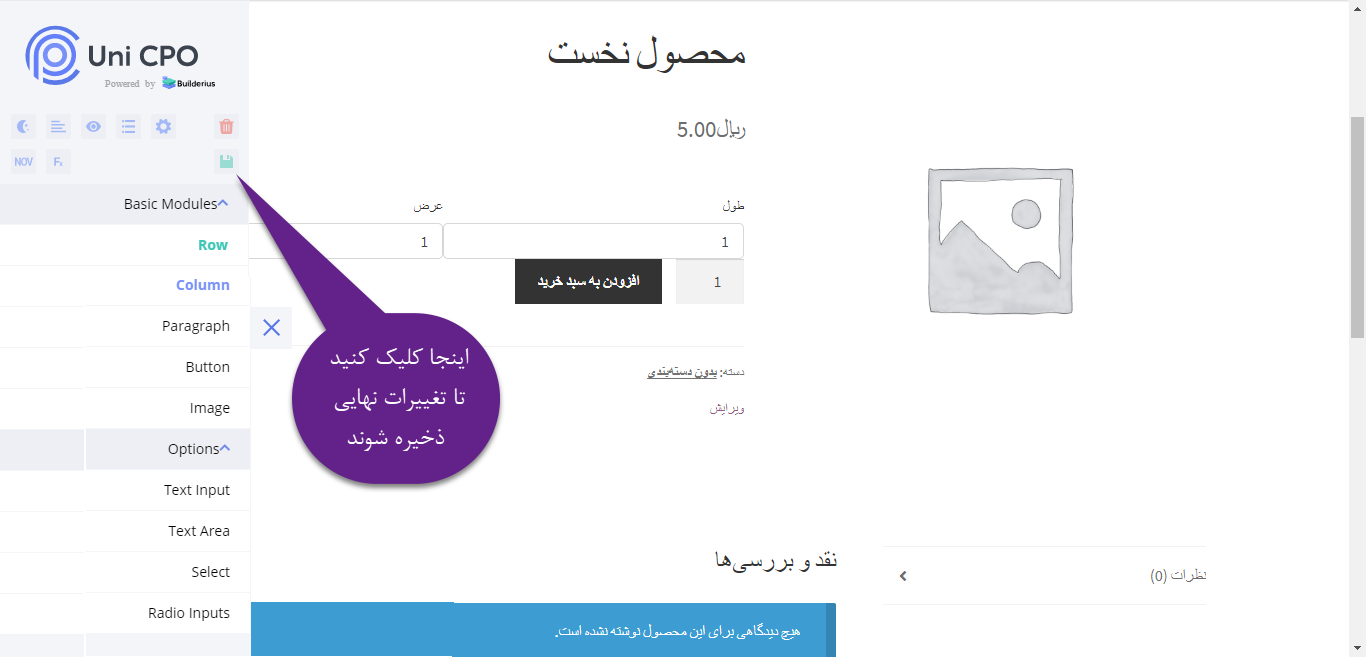
پس از اینکه فرمول خودتان را نوشتید و استفاده از فرمول ریاضی در محاسبه قیمت محصول به اتمام رسید، روی گزینه Submit در پایین سمت راست پنجره کلیک کنید تا تغییرات و فرمول شما ذخیره شوند. به شما تبریک میگویم کار شما تمام شده است و فقط باید نتیجه نهایی محاسبه قیمت محصولات در ووکامرس را مشاهده کنید. برای اینکه نتیجه نهایی درست مشاهده شود، روی گزینه Save نهایی در مدیریت افزونه کلیک کنید. طبق تصویر زیر عمل کنید.

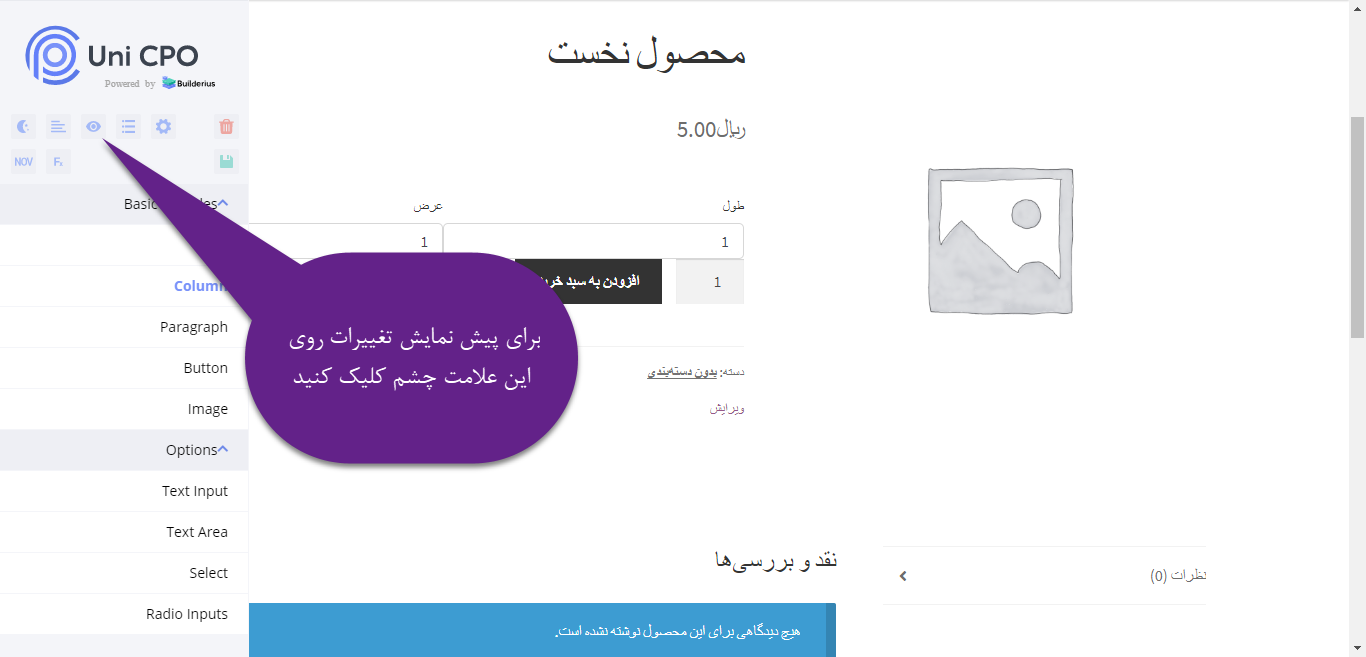
پس از این که کل صفحه را ذخیره کردید، میتوانید آن را ببینید. برای اینکه نتیجه نهایی را مشاهده کنید روی گزینه پیش نمایش تغییرات کلیک کنید. طبق تصویر زیر عمل کنید.

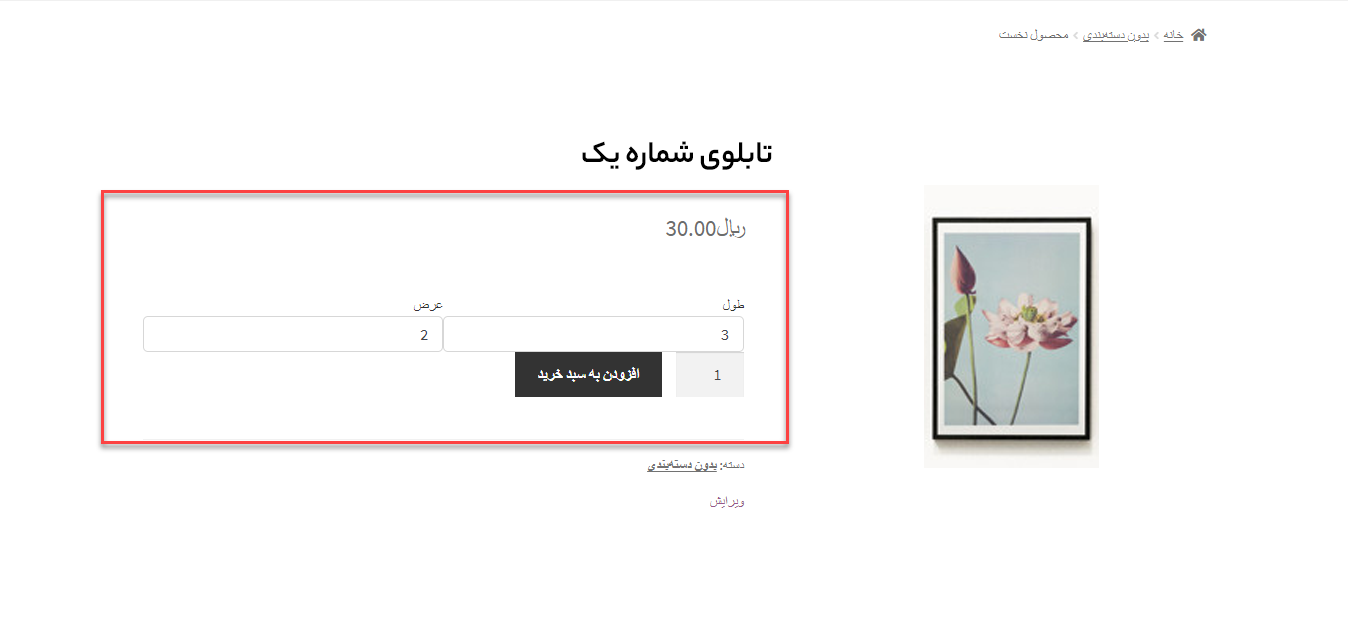
حال شما میتوانید، قیمت و فرمول قیمت گذاری خودتان را مشاهده کنید. من برای این مثال قیمت کالای خودم را ۵ واحد در نظر گرفتم. اگر طول را ۳ و عرض را ۲ در نظر بگیرم باید قیمت نهایی من ۳۰ واحد باشد.

همانطور که مشاهده میکنید، قیمت کالا به درستی نمایش داده میشود.
به شما مجدد تبریک میگویم. شما توانستهاید قیمت کالای خود را با متغییرهایی که دارید تطبیق دهید و مشتری شما از این پس بسیار راحت میتواند قیمت نهایی کالای خود را حساب کند. در واقع محاسبه قیمت محصولات در ووکامرس را برای مشتری سفارشی کردید. شما میتوانید از هر مدل ورودی که علاقهمندید استفاده کنید و همچنین فرمولهای پیچیدهتری را به کار خودتان اضافه کنید.
استفاده از فرمول ریاضی در محاسبه قیمت محصول چگونه است؟
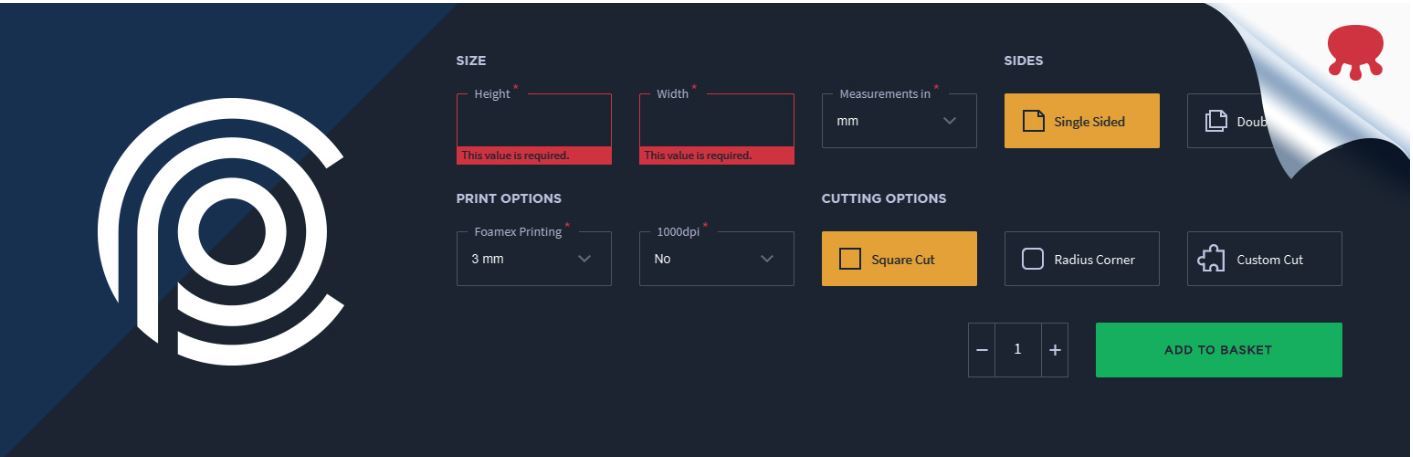
این افزونه محاسبه قیمت محصولات در ووکامرس به شما اجازه میدهد تا گزینههای اضافی را در محصولات خود قرار بدهید و برای نمایش آنها شرط بگذارید. به طور مثال با این ویژگی میتوانید این امکان را برای مشتریان خود به وجود بیاورید تا محصولات را به صورت دلخواه سفارشی کنند و با اضافه کردن اطلاعات پویا مانند ابعاد، ویژگیهای دلخواه فرآیند شخصی سازی را بر روی این محصولات انجام بدهند. علاوه بر این میتوانید یک فرمول محاسبه منحصر به فرد براساس این گزینههای سفارشی برای سایت خود ایجاد کنید تا انتخاب هر گزینه اضافی بر قیمت نهایی تاثیر گذار باشد.
ویژگیهای اصلی افزونه محاسبه قیمت
افزونه محاسبه قیمت وردپرس Uni CPO – WooCommerce Options and Price Calculation Formulas ویژگی هایی بسیار جالبی دارد که در ادامه آنها را بررسی خواهیم کرد:
- سازنده فرم بصری
- انواع گزینههای سفارشی
- امکان استفاده از متغیرهای غیرگزینهای
- امکان استفاده از عملکردهای عمده فروشی
- امکان استفاده از فرمولهای ریاضی برای محاسبه قیمت محصول
- امکان اضافه کردن فرمولهای منطقی و شرطی
- استفاده از جداول قیمت دلخواه
- قابلیت ادغام با سرویس هایی چون ShipperHQ یا Boxtal برای محاسبه وزن کالا و قیمت نهایی حمل و نقل
نوشته محاسبه قیمت محصولات در ووکامرس با افزونه Uni woo custom product options اولین بار در بیست اسکریپت. پدیدار شد.
0 Commentaires